
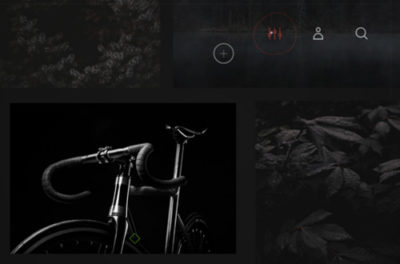
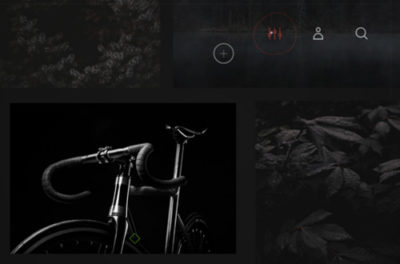
アニメーションで変化するカスタムカーソル「Custom Cursor Effects」
ナビゲーション・ギャラリー・カルーセルなどのインタラクティブなアニメーションカスタムカーソル「Custom Cursor Effects」の紹介です。

ナビゲーション・ギャラリー・カルーセルなどのインタラクティブなアニメーションカスタムカーソル「Custom Cursor Effects」の紹介です。

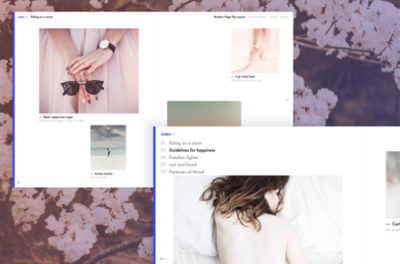
雑誌をめくるようなフラットなアニメーションエフェクトがキレイな「Page Flip Layout」を紹介します。

サイズの違うボックスがスライドで展開するグリッドメニュー「Expanding Grid Menu」の紹介です。

出現する文字列にキレイなデコレーションを加えたテキストエフェクト「Decorative Letter Animations」の紹介です。

画像にバグったようなノイズを走らせるグリッチエフェクトを表現できる「CSS Glitch Effect」を紹介します。

水面や水中の歪みのエフェクトとアニメーションが秀逸な「Liquid Distortion Effects」のチュートリアルの紹介です。

メニューテキストのホバーエフェクトをアイデアをしてまとめた記事「Inspiration for Menu Hover Effects」の紹介です。

ブロックの追随するアニメーションエフェクト「Block Reveal Effects」を紹介します。テキストやイメージ等に美しい印象のエフェクトです。

ロールオーバーで立体感のあるチルトエフェクトを実装できる「Tilt Hover Effects」のご紹介。いくつかサンプルが用意されてますが動きが心地よい。

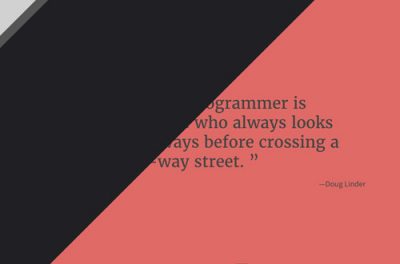
複数のレイヤーをうまく使い、ページ遷移時に追随アニメーションのような動きをする「Multi-Layer Page Reveal Effects」の紹介です。