
30秒以内に理解できるCSSスニペットのコレクション「30 Seconds of CSS」
コーダーに有用な30秒以内に理解できるCSSスニペットのコレクション「30 Seconds of CSS」を紹介します。

コーダーに有用な30秒以内に理解できるCSSスニペットのコレクション「30 Seconds of CSS」を紹介します。

CSSと少々のJavaScriptで実装できるメニューのスニペットをまとめた「110 CSS Menu」の紹介です。リストでデモを確認でき、ダウンロードも可能です。

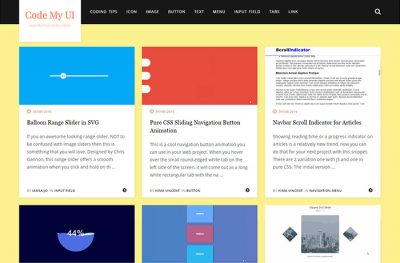
魅力あるUIデザインのスニペットをまとめたサイト「CodeMyUI」の紹介です。サムネイルがアニメーションになっており非常に見やすいサイトです。

メニューや画像のホバーエフェクトなど、実用的なスニペットが一覧でみることができる便利なWebサービス「LittleSnippets.net」の紹介です。