
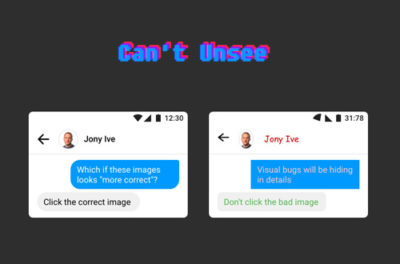
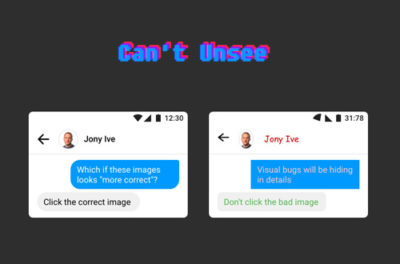
2択のUIデザインから正しいデザインを選択していくゲーム「Can’t Unsee」
UIデザインのバランスや可読性などちょっとした違いを見分けるゲームサイト「Can’t Unsee」の紹介です。

UIデザインのバランスや可読性などちょっとした違いを見分けるゲームサイト「Can’t Unsee」の紹介です。

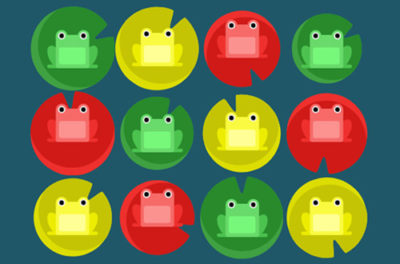
ゲーム感覚でCSSのFlexboxのプロパティを学べるサイト「Flexbox Froggy」の紹介です。

デザイナーが仕事で使用するアプリケーションでの操作や、色彩感覚・タイポグラフィまでゲーム感覚でチャレンジできるサイトがいろいろあったのでまとめてみました。