30秒以内に理解できるCSSスニペットのコレクション「30 Seconds of CSS」
30秒以内に理解できる有用なCSSスニペットのコレクション「30 Seconds of CSS」を紹介します。レイアウト・アニメーション・インタラクティビティ・その他とカテゴライズされ、それぞれシンプルなコードで表示されます。
30 Seconds of CSS
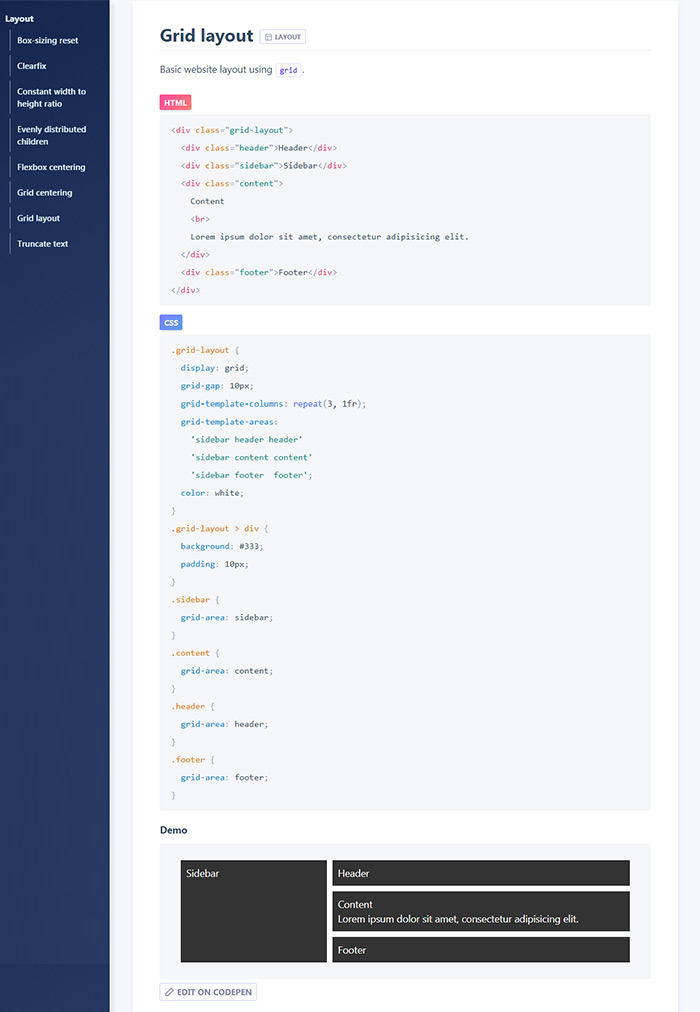
目的のスニペットをクリックするとHTML・CSSのシンプルな記述とプレビュー(DEMO)が表示されます。また英語ですが簡単な説明も記載されているので短時間でどのようなスニペットか理解することができます。

スニペット数は少ないようですが、基本的なコードから実用性の高いコードまで分かりやすくまとめてあるので、自分に合ったスニペットがあるかどうかチェックしてみてはいかがでしょうか。
\ Webデザインに関するお役立ち情報を定期的に配信中 /