【Illustrator】3Dグラフィックスタイルを作ってみる
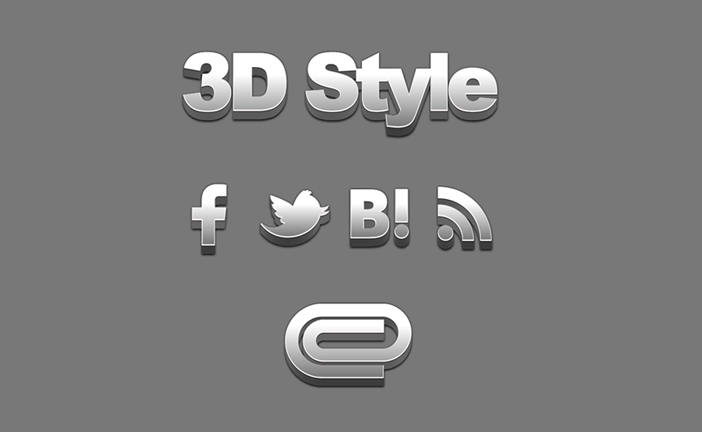
IllustratorでPolished Raised Typeの3Dグラフィックスタイルを作成するチュートリアルです。テキストだけでなくオブジェクトにもスタイルを適用できるのでタイトル・アイコンなど制作する時に活用してみるもの良いでしょう。
使用OS:Windows7 使用アプリ:Adobe Illustrator CC 2014

3Dグラフィックスタイルの作り方
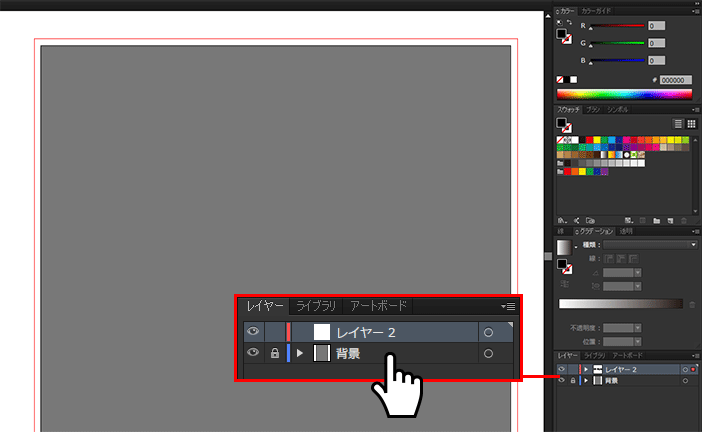
新規ドキュメントから長方形ツール(塗り:グレー)で背景となるオブジェクトを作成してレイヤーをロックし、グラフィックスタイルを作成する新規レイヤーを作成します。

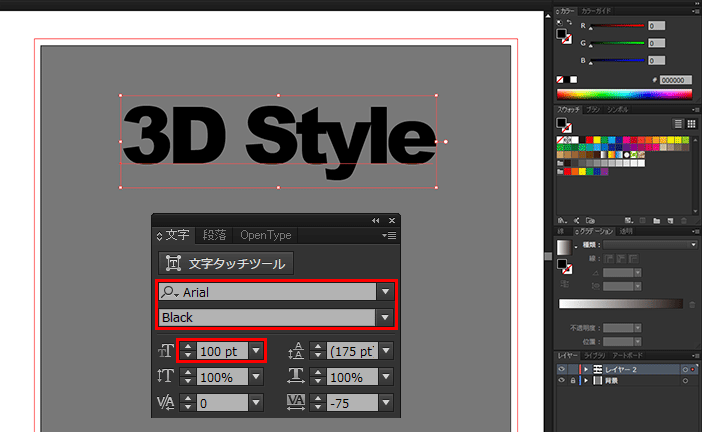
文字ツールで文字を入力します。このチュートリアルではフォント:Arial Black・フォントサイズ:100ptとしてます。

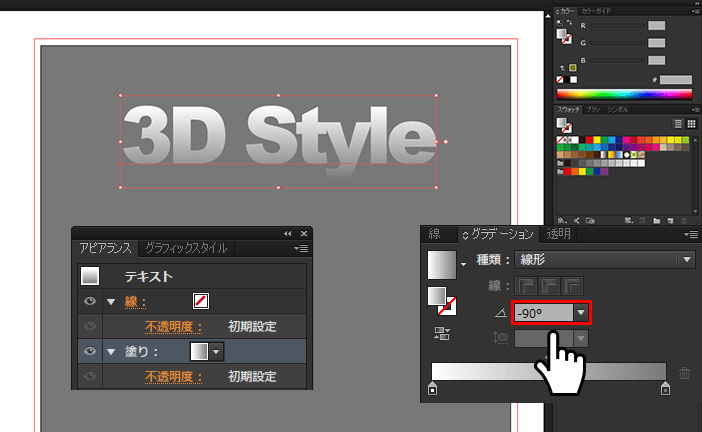
テキストを選択した状態でメニュー「ウィンドウ」→「アピアランス」Shift+F6をクリックし、アピアランスパネルのメニューより「新規塗りを追加」を追加し、グラデーションの設定をおこないます。グラデーションは角度:-90度で白(RGB:各255)からグレー(RGB:各120)になるようにしました。

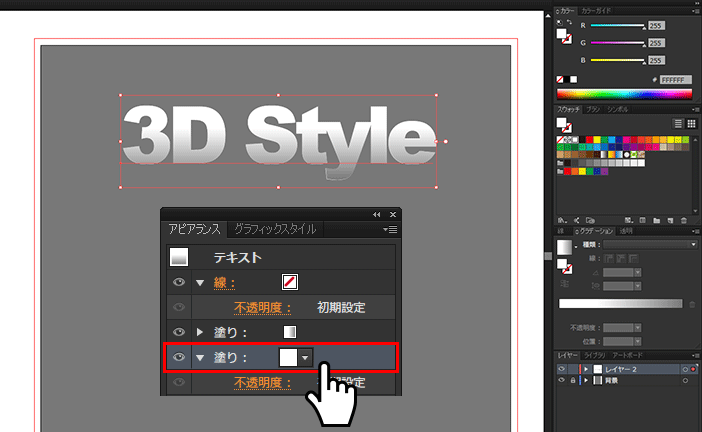
テキストを選択した状態でアピアランスメニューより「新規塗りを追加」をクリックし、塗りを白(RGB:各255)にします。

追加した塗り(白)を選択した状態でアピアランスパネル下部にある「新規効果を追加」より「パス」→「パスのオフセット」をクリックしオフセットの値を0.3mmにします。

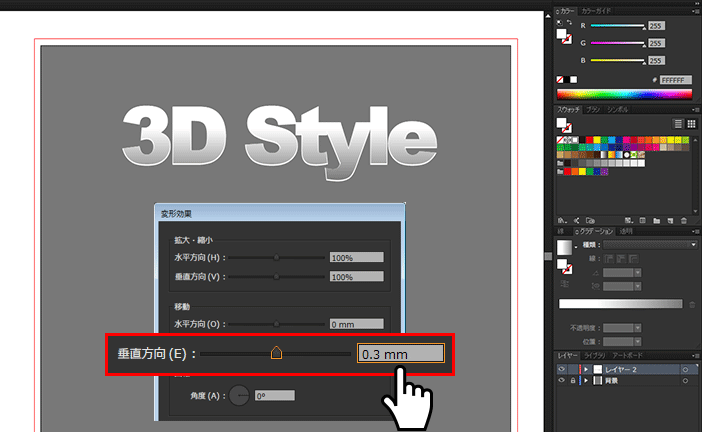
塗り(白)を垂直に移動させます。同様にアピアランスパネル下部の「新規効果を追加」より「パスの変形」→「変形」をクリックし垂直方向の値を0.3mmにします。

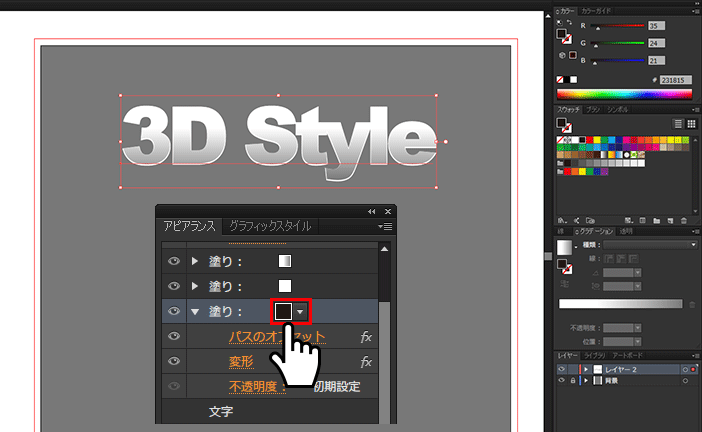
塗り(白)を選択した状態でアピアランスメニューより「項目を複製」をクリックし塗りを複製させます。複製した塗りの色を黒(RGB:各0)とします。

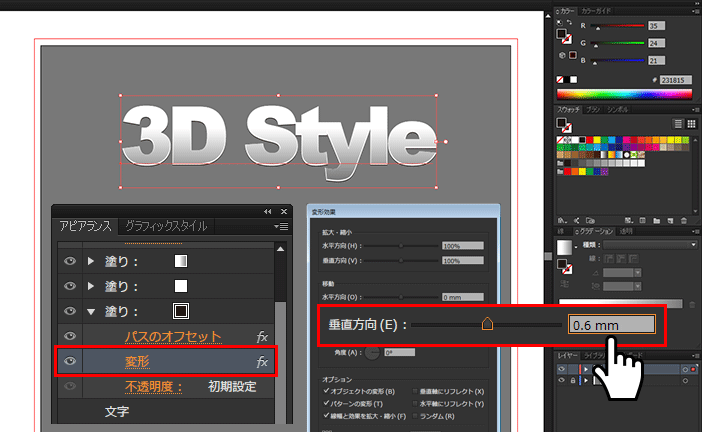
アピアランスパネルの塗り(黒)の下層にある「変形」をクリックし垂直方向の値を0.6mmにします。

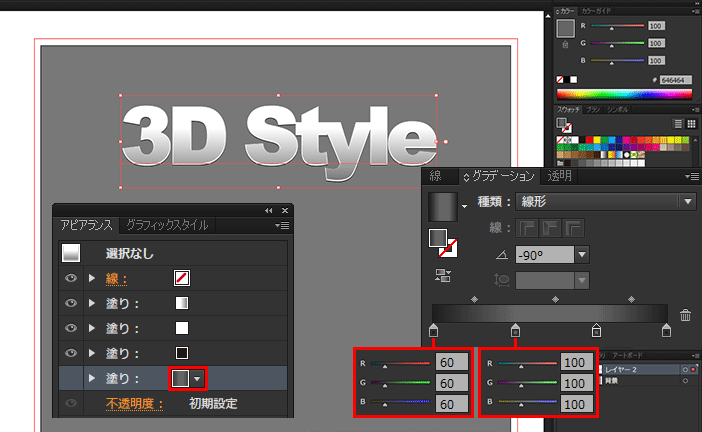
塗り(黒)を選択した状態でアピアランスメニューより「項目を複製」をクリックし塗りを複製させます。複製した塗りはグラデーションにして下図のような設定をします。

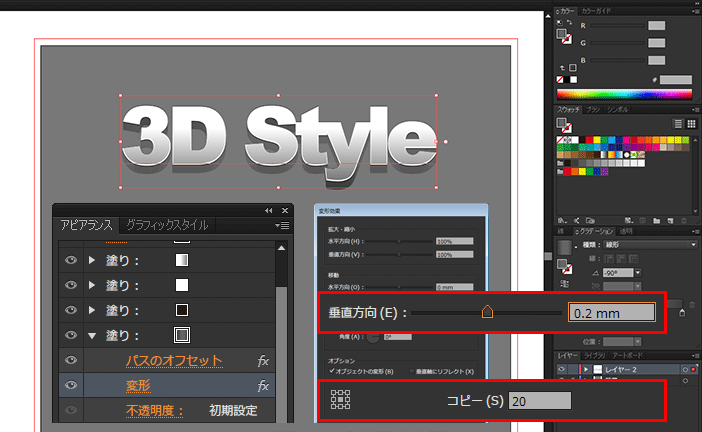
アピアランスパネルの塗り(グラデーション)の下層にある「変形」をクリックし垂直方向の値を0.2mm・コピーの値を20にします。

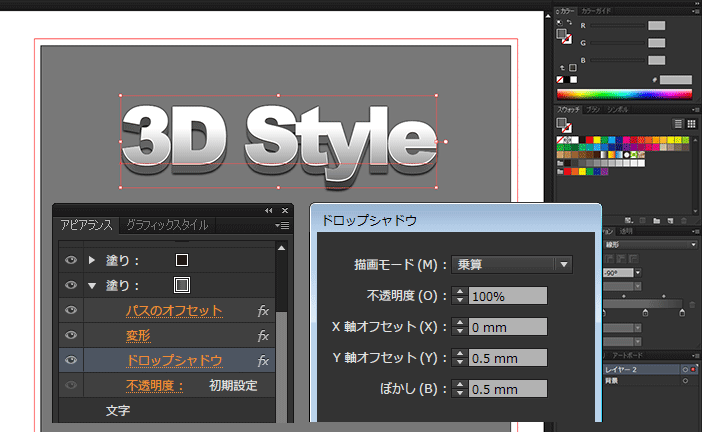
塗り(グラデーション)を選択した状態で「新規効果を追加」より「スタイライズ」→「ドロップシャドウ」を追加して完成です。

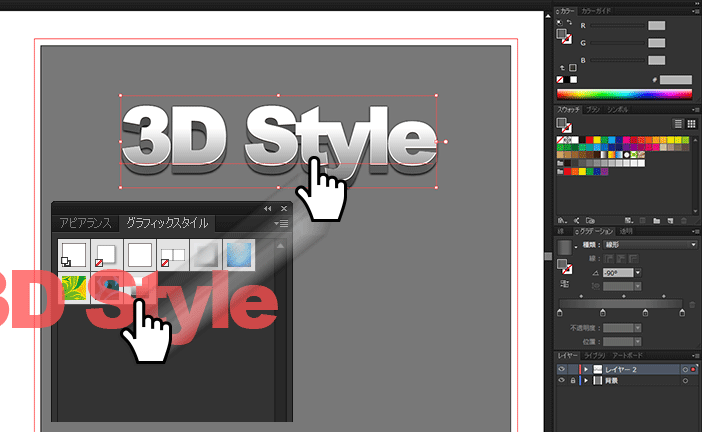
完成したオブジェクトをグラフィックスタイルパネルにドラッグしますと新規グラフィックスタイルとしてスタイルが追加されます。後はスタイルを微調整するも良し、好みのスタイルを作成してください。


この記事は海外サイトVectipsのチュートリアルを参考にして作成したチュートリアルです。















