【Illustrator】合成フォントでマンガ風フォントを作ってみる
Illustratorで、かな(明朝体)&漢字(ゴシック体)のマンガ風フォントを作成するチュートリアルです。 合成フォントは漢字・かな・全角(約物・記号)・半角(欧文・数字)各々の、フォントの種類・フォントサイズからベースラインまで細かく設定することができる便利な機能です。 本来の使い方として自分なんかは、日本語(新ゴ)+英数字(Helvetica)のように日本語フォントと英字フォントを合成して使用しています。
使用OS:Windows7 使用アプリ:Adobe Illustrator CC 2014
マンガ風フォントの作り方
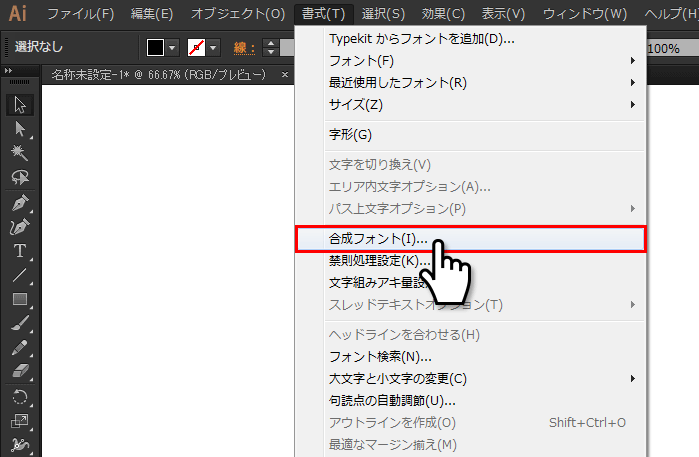
新規ドキュメントからメニュー「書体」→「合成フォント」をクリックします。

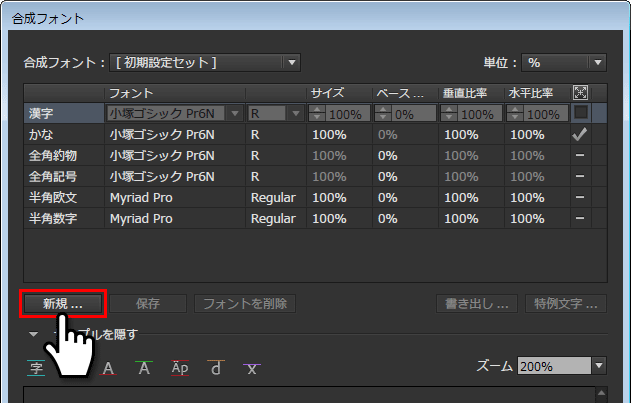
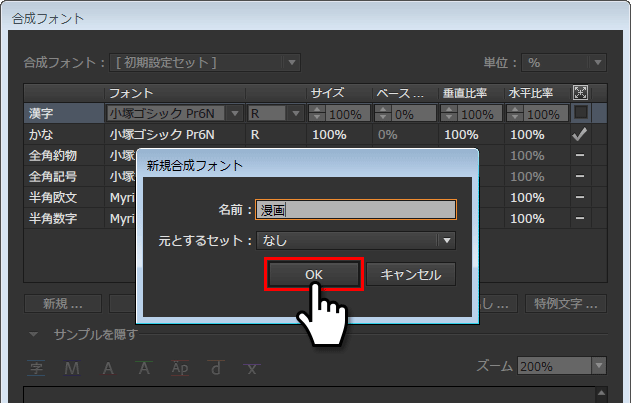
合成フォントパネルから新規…ボタンをクリックし、フォント名を入力しOKボタンをクリックします。


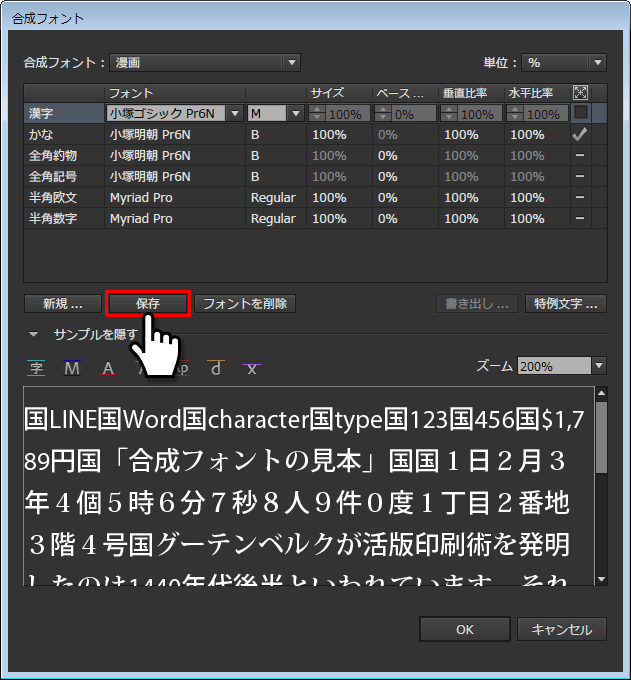
今回はあくまでシンプルに漢字を小塚ゴシック、かな・約物・記号を小塚明朝にしました。フォントの種類やサイズ・ベースラインなどはサンプルを見ながら好みで調整してみてください。設定が終わったら保存ボタンをクリックして完了です。

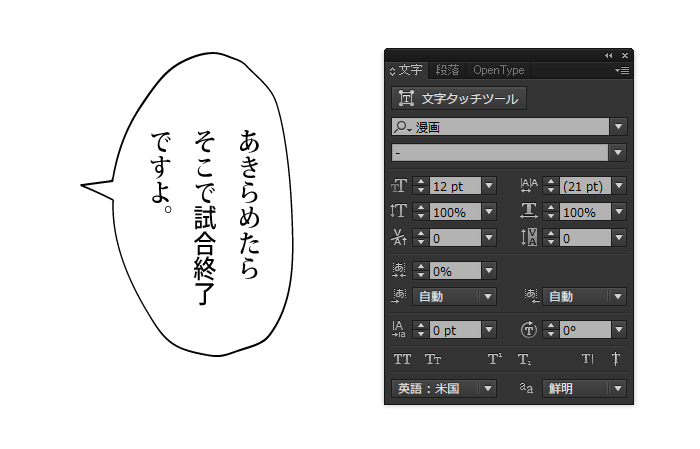
あとは文字(縦)ツールで適当にセリフを書いてみて、フォントを先程作成した漫画にするとマンガ風の書体に。(漢字にルビは振れてませんが… )

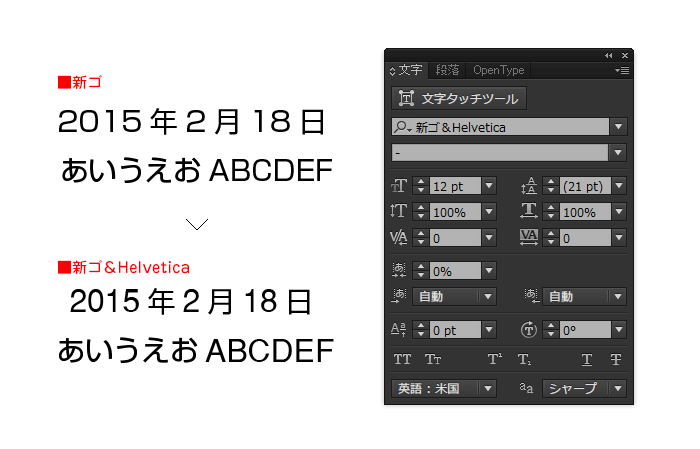
ちなみに、かな・漢字(新ゴ)+半角英数(Helvetica)で作成した合成フォントは↓な感じです。

おまけ
\ Webデザインに関するお役立ち情報を定期的に配信中 /
















