JPG・PNG・GIF・SVGの画像を圧縮してくれるWebサービス「Compressor.io」
画像をアップロードするだけで圧縮してくれる「Compressor.io」の紹介です。JPG、PNG、GIF、SVGのファイルに対応しているので、事前に軽量化してからアップロードするなら、対応フォーマットの多いこちらのツールがオススメです。
ただ、一括して複数のファイルを圧縮することができないので、ある程度の労力は必要になります。
Compressor.io
Compressor.ioのサイトにアクセスして「TRY IT!」のボタンをクリック。

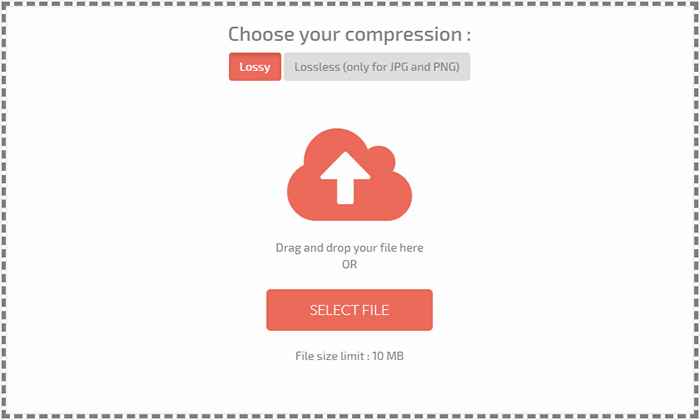
「Choose your compression」が表示されるので、圧縮方法【Lossy(非可逆圧縮)・Lossless(可逆圧縮)】のどちらかを選択し、画像ファイルをアップロードします。通常はLossy(非可逆圧縮)で問題ないと思います。

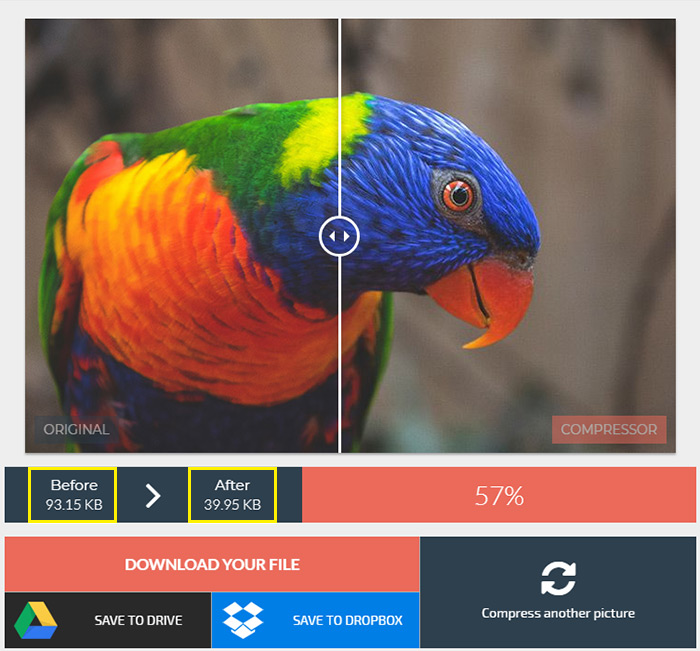
アップロード後は圧縮前・圧縮後のファイルの比較が表示されます。今回アップロードした画像ファイルでは、93.15KB → 39.95KBという結果が出ました。
圧縮した画像ファイルはダウンロードまたは、Google Drive・Dropboxに保存することができます。
対応してるフォーマット(JPG、PNG、GIF、SVG)が多いので、圧縮したいファイルがあった時はこちらのツールで圧縮してはいかがでしょうか。
画像をアップロードするだけで圧縮してくれる「Compressor.io」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /