【jQuery】要素をふわふわ動かすプラグイン「jqFloat.js」
雲をふわふわ浮かせてみたり、小刻みにブルブル震わせてみたりできるプラグイン。ちょっとサイトやランディングページに動きを持たせたい時などに使うと便利かも。
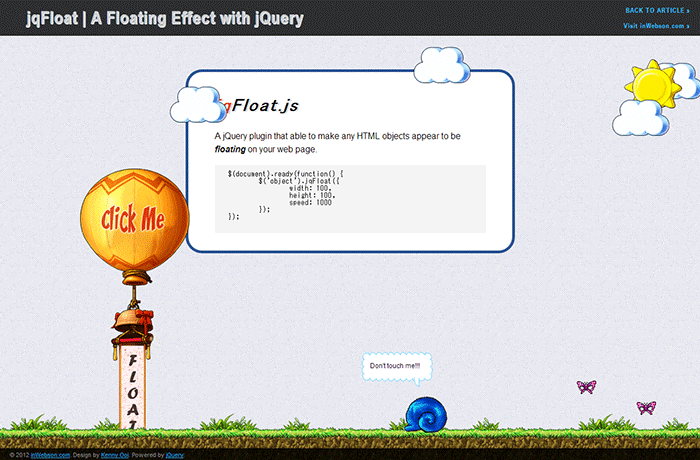
jqFloat.js
使い方はjqueryとダウンロードした「jqfloat.js」を読み込ませます。
Java File
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="js/jqfloat.js"></script>
あとは以下のようにjavaで適用する要素とオプションを設定します。
Java
$(document).ready(function() {
$('#fuwafuwa').jqFloat({
width:100,
height:100,
speed:1000
});});
| width | 横に動く範囲 |
|---|---|
| height | 縦に動く範囲 |
| speed | 動く速度 |
デモサイトで動作などを確認できます。
\ Webデザインに関するお役立ち情報を定期的に配信中 /