Font Awesomeをラインアイコンにしたアイコンセット「Line Awesome」
Line Awesomeの使い方
「Line Awesome」とは?
Font Awesomeのアイコンをカバーしてるので、Font Awesomeを使用してるページのCDNをLine AwesomeのCDNに変更するだけでラインアイコンが適用されるようになります。新規で使用する場合のCDNも用意されているので、用途に合わせ使い分けましょう。
アイコンが綺麗に表示されるサイズはFont Awesomeが14×14ピクセルに対して、Line Awesomeは32×32ピクセルになっています。当然小さく表示する場合は、ラインが潰れてしまうケースもありますので、32×32ピクセル以上で扱うほうがよいでしょう。
ソーシャル・PC系アイコン
ビジネス系アイコン
ブログ系アイコン
ショップ系アイコン
Line Awesome導入の準備
Font AwesomeをLine Awesomeに変更する場合
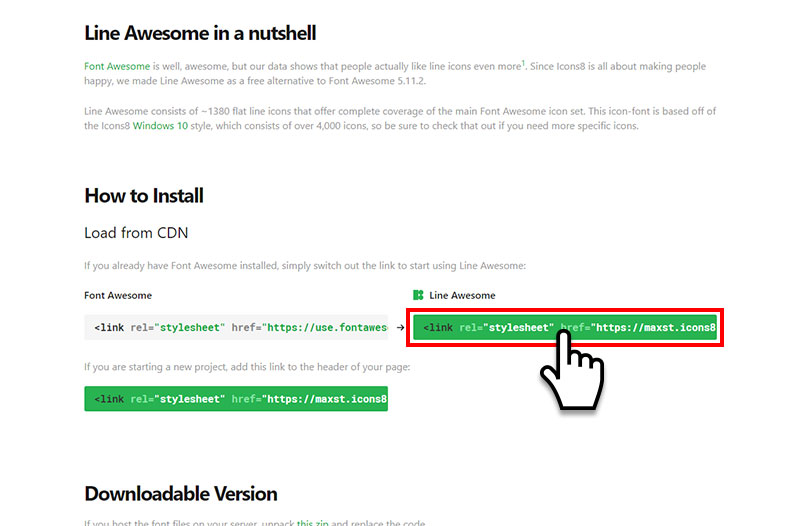
TOPページから「Getting Started 」をクリックしHow to InstallからCDNをコピーしFont AwesomeのCDNと差し替えます。

<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/font-awesome-line-awesome/css/all.min.css">
新規でLine Awesomeを使用する場合
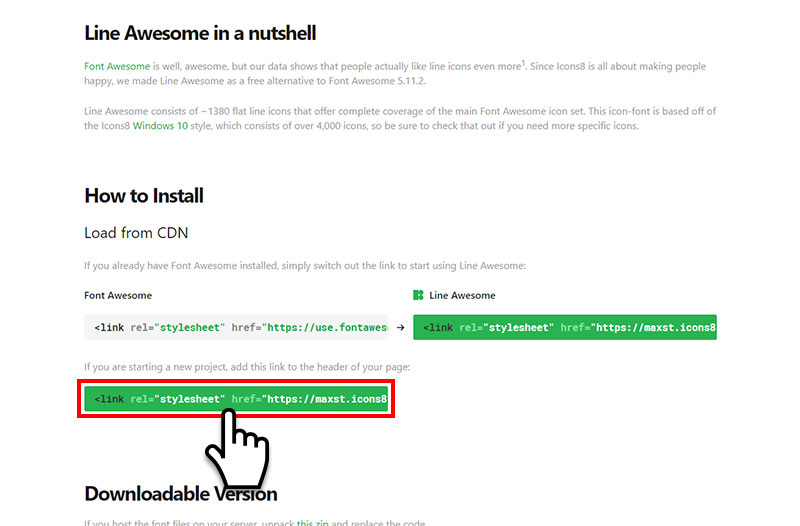
新規でLine Awesomeを使用する場合は同様にHow to Installから下段のCDNをコピーし表示させたいページのhead内にペーストします。

<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/line-awesome/1.1.0/css/line-awesome.min.css">
Line Awesomeの使用方法
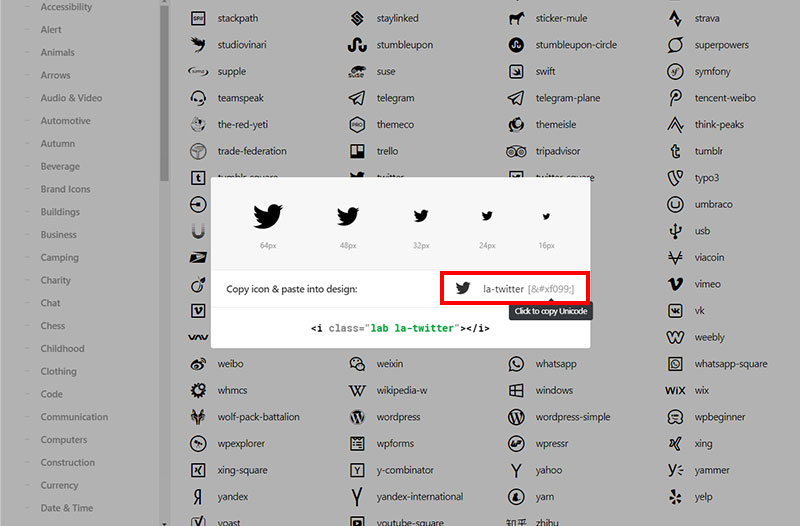
Line Awesomeを新規で使用する場合の使い方です。CDNのコピペが完了したらLine Awesome からページから使用したいアイコンを探します。使用したいアイコンが見つかったらアイコンをクリックしてコードをコピー、表示させたい箇所にペーストでアイコンが表示されます。

<i class="lab la-twitter"></i>
アイコンのカラーを変更する
Font Awesomeを同様にアイコンのカラーをCSSで変更することができます。
<span style="font-size: 3em; color: Tomato;"> <i class="las la-stroopwafel"></i> </span> <span style="font-size: 3em; color: Dodgerblue;"> <i class="las la-stroopwafel"></i> </span> <span style="font-size: 3em;"> <span style="color: Mediumslateblue;"> <i class="las la-stroopwafel"></i> </span> </span>
アイコンのサイズを変更する
サイズのclassが用意されているのでサイズを変更したい場合はclassにla-xsla-smla-lgla-2x~la-10xを追加します。
もちろんオリジナルのCSSを追加しfont-sizeでサイズを変更することもできます。
<i class="las la-stroopwafel la-xs"></i> <i class="las la-stroopwafel la-sm"></i> <i class="las la-stroopwafel la-lg"></i> <i class="las la-stroopwafel la-2x"></i> <i class="las la-stroopwafel la-3x"></i> <i class="las la-stroopwafel la-5x"></i> <i class="las la-stroopwafel la-7x"></i> <i class="las la-stroopwafel la-10x"></i>
アイコンの向きを変更する
角度のclassを追加することで角度(90°/180°/270°)反転(水平/垂直)を変更することができます。
<i class="lab la-font-awesome"></i> <i class="lab la-font-awesome la-rotate-90"></i> <i class="lab la-font-awesome la-rotate-180"></i> <i class="lab la-font-awesome la-rotate-270"></i> <i class="lab la-font-awesome la-flip-horizontal"></i> <i class="lab la-font-awesome la-flip-vertical"></i>
| la-rotate-90 | 90° |
|---|---|
| la-rotate-180 | 180° |
| la-rotate-270 | 270° |
| la-flip-horizontal | 水平(横)に反転 |
| la-flip-horizontal | 垂直(縦)に反転 |
アイコンを回転させる
ローディングアニメーションで使えそうな回転するアイコンもclassにla-spinを追加するだけで機能します。
la-pulseにすると、8ステップで1回転するアニメーションとなります。
<i class="las la-spinner la-spin"></i> <i class="las la-circle-notch la-spin"></i> <i class="las la-sync la-spin"></i> <i class="las la-cog la-spin"></i> <i class="las la-spinner la-pulse"></i>
アイコンを使ったメニュー
ナビゲーションメニューもアイコンを配置するだけで視覚的にイメージが伝わりやすくなります。
.icon02 ul{
list-style:none;
border:solid 1px #DDD;
border-bottom:none;
}
.icon02 li a{
color:#666;
display:block;
border-bottom:solid 1px #DDD;
padding:10px;
-webkit-transition: all 0.5s;
transition: all 0.5s;
}
.icon02 li a:hover{
background-color:#F2F2F2;
}
<div class="icon02"> <ul> <li><a href="#"><i class="las la-home la-fw"></i> Home</a></li> <li><a href="#"><i class="las la-building la-fw"></i> Coporate</a></li> <li><a href="#"><i class="lar la-handshake la-fw"></i> Business</a></li> <li><a href="#"><i class="lar la-envelope la-fw"></i> Mail</a></li> </ul> </div>
疑似要素で使用する
Unicodeもコピペできるので、Font Awesomeと同様にCSSの疑似要素も使えるかな?と名称を変更してみたらできました。
アイコンを使用したい疑似要素::beforeにfont-family: "Line Awesome Free";とUnicodecontent: "\f099"を記述します。
Unicodeは各アイコンページにてコピーできます。

twitterやfacebookなどのブランド系アイコン(classlab)を使用する場合はfont-family: "Line Awesome Brands";となります。
.icon::before {
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
}
.login::before {
font-family: "Line Awesome Free"; font-weight: 900; content: "\f007";
}
.tps::before {
font-family: "Line Awesome Free"; font-weight: 400; content: "\f1ea";
}
.twitter::before {
font-family: "Line Awesome Brands"; font-weight: 400; content: "\f099";
}
.icon01 ul{
list-style: none;
display: flex;
}
.icon01 li {
width: 33%;
text-align: center;
background-color:#666;
height: 50px;
line-height: 50px;
margin:0 2px;
}
.icon01 li a{
display: block;
color: #fff;
}
.icon01 li a:hover{
background-color:#999;
}
<div class="icon01"> <ul> <li><a href="#"><span class="icon login"></span> Login</a></li> <li><a href="#"><span class="icon tps"></span> TPS Reports</a></li> <li><a href="#"><span class="icon twitter"></span> Twitter</a></li> </ul> </div>
アニメーション・疑似要素など、Line Awesomeの使い方については、公式サイトにありませんので推奨されてないかも知れませんが、Font Awesomeを同様に扱えるようですね。
アイコンを大きめに表示する場合は、Font Awesomeよりもこちらの方がシャープで使いやすそうな印象です。Font Awesomeの記事で同様のアイコンを表示しているので比較してみてください。