
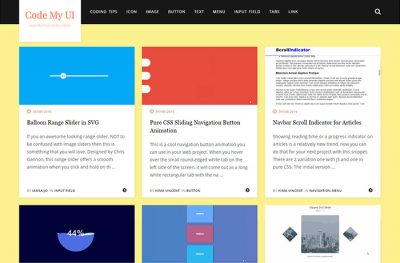
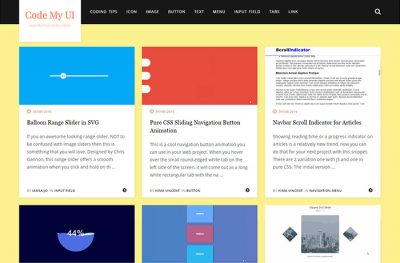
UIデザインのスニペットがまとめられたサイト「CodeMyUI」
魅力あるUIデザインのスニペットをまとめたサイト「CodeMyUI」の紹介です。サムネイルがアニメーションになっており非常に見やすいサイトです。

魅力あるUIデザインのスニペットをまとめたサイト「CodeMyUI」の紹介です。サムネイルがアニメーションになっており非常に見やすいサイトです。

設定したフォーカスエリアのサイズを保持しつつフォーカスエリアを中心にイメージの拡大縮小ができるjQueryプラグイン「ResponsifyJS」の紹介です。

複数のレイヤーをうまく使い、ページ遷移時に追随アニメーションのような動きをする「Multi-Layer Page Reveal Effects」の紹介です。

メニューや画像のホバーエフェクトなど、実用的なスニペットが一覧でみることができる便利なWebサービス「LittleSnippets.net」の紹介です。

さまざまなUIデザインを紹介するインスピレーションサイト「UI Movement」をご紹介。毎日のように更新されているので定期的にチェックしたいサイトです。

スクロールに連動させて要素をアニメーションで出現させるエフェクトを実装できるJSライブラリ「AOS – Animate On Scroll Library」のご紹介。

14種類のCSSアニメーションのコードを生成してくれるCSSアニメジェネレーター「WAIT! Animate」の紹介です。アニメーションの具合を確認しながら設定できるがGOOD!

モックアップ制作などで役に立つ、ダミー画像(プレースホルダー)をちゃっちゃと生成することができるサービス「Placeholder pics」のご紹介。

暑い地域に見られる陽炎の表現や、ジェットエンジンやコンロでの熱気(歪み)を表現するエフェクト「Animated Heat Distortion Effects with WebGL」のご紹介。

歪み・振動・波紋とSVGならではのアニメーションを実装できるエフェクトセット「Distorted Button Effects with SVG Filters」のご紹介。

スターウォーズでおなじみのスクロールテキストを実装することができる軽量なCSSライブラリ「starwarsintro.css」の紹介です。

様々なサービスや企業のロゴを検索・ダウンロード(PNG・SVG)できるWebサービス「Instant Logo Search」のご紹介。

ベースになるフォントサイズを指定すると、px・em・%・ptと単位ごとに比較一覧することができるWebサービス「PXtoEM.com」のご紹介。

レスポンシブデザイン制作で役に立ちそうなブレイクポイント毎に画像を生成してくれるサービス「Responsive Image Breakpoints Generator」のご紹介。

多くのサイトでよくみられる画像をマウスオーバーさせた時のエフェクトが40種以上も用意されているCSSで作れられたエフェクト集「imagehover.css」を紹介します。

スマホアプリのUIをアニメーションで見ることができるギャラリーサイト「appealing」の紹介。カテゴライズされているので見たいアクションの動きをパッと見ることができます。

Googleが「Resizer」なるサービスを公開したので備忘録。ブラウザ・スマホの画面サイズでどうサイトが表示されるかをチェックしたい時に最適なサービスです。

クリエイティブの高い無料で使用できる写真素材を40サイト以上のストックフォトサイトから横断検索できる「O-DAN(オーダン)」の紹介。