
アプリ・Web制作で必要な要素をチェックできる「Checklist Design」
ログインやお問い合わせフォームなどWeb制作で必要な要素の漏れがないようチェックできる「Checklist Design」の紹介です。

ログインやお問い合わせフォームなどWeb制作で必要な要素の漏れがないようチェックできる「Checklist Design」の紹介です。

無料で使用できる線画のアイコンフォントセット「LineIcons」の紹介です。SVGでのダウンロードも可能です。

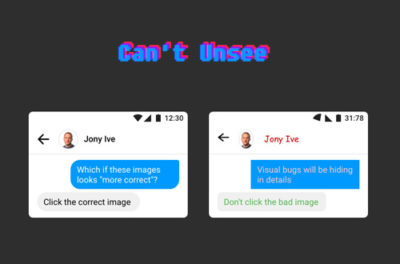
UIデザインのバランスや可読性などちょっとした違いを見分けるゲームサイト「Can’t Unsee」の紹介です。

髪型・服装・体のパーツまでカスタマイズができる無料のイラスト素材「humaaans」の紹介です。

Webサイト制作でよく使用されるCSSでのborder(ボーダー)の種類・太さ・カラーなど基本的な使い方を紹介します。

商用利用無料で使用できるクリスマス素材(写真・イラスト・フォント)をダウンロードできるサイト「Christmas HQ」を紹介します。

CSSアニメーションを制作する時に役に立つCSSライブラリ・ジェネレーター・Webサイトを紹介します。

雑誌をめくるようなフラットなアニメーションエフェクトがキレイな「Page Flip Layout」を紹介します。

背景にスクロールアニメーションを実装できる「Physics-Based Background Scroll Effects」を紹介します。

ライセンスCC0で使用できる、420種類ものシンプルなアイコンセット「Evericons」を紹介します。

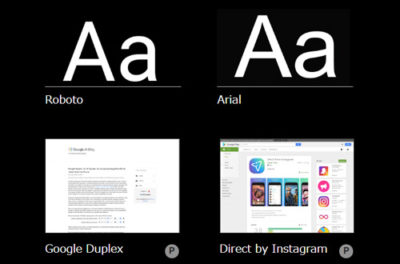
英語フォントの組み合わせと実際に使用しているサイトをコレクションした「Fonts That People Actually Useu」を紹介します。

グリッドを利用し心地よいアニメーションで展開するフルスクリーンメニュー「Multibox Menu」を紹介します。

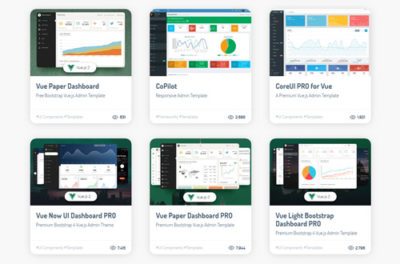
アプリ・UI・ゲームなどvue.jsを使用したサイトをまとめたサイト「made with vue.js」を紹介します。

iPhoneやAndoroid、PCまで様々なデバイスをCSSで表現したCSSライブラリ「Devices.css」を紹介します。

ロゴをアップロードするだけで、バランス・カラーなどロゴをテストできるWebツール「Logo Lab」を紹介します。

ブラウザをスクロールさせると要素がアニメーションで表示されるスクロールアニメーションライブラリを紹介します。

プロフィール画像にも使えそうなフラットデザインのかわいいアバターアイコンセット「Free Cute Avatar Icon Set」の紹介です。

Webサイト・アプリのUIデザインをワイヤーフレームでリスト化したサイト「UIPatternHub」の紹介です。