【jQuery】画像のサイズを保持しつつレスポンシブに変化させる「ResponsifyJS」
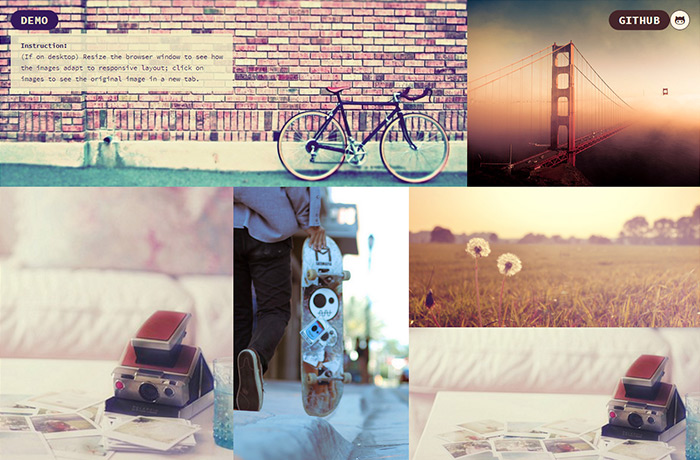
レスポンシブでイメージの拡大縮小で使えそうなプラグインがあったので忘備録。デモを見てブラウザのサイズをイジッてもらえば、通常通り等倍でサイズが変わるイメージとフォーカスエリアを中心にオリジナルサイズを保持しつつサイズが変わるイメージがあるのに気付くと思います。レスポンシブで特に横長のイメージの扱いに悩むことも多いと思いますが、解決方法のひとつとして面白いプラグインです。GitHubページにはフォーカスエリアジェネレーターも用意されており、親切な所もグッドです。
ResponsifyJS
\ Webデザインに関するお役立ち情報を定期的に配信中 /