
Font Awesomeをラインアイコンにしたアイコンセット「Line Awesome」
アイコンフォントで有名なFont Awesomeと互換性のあるラインアイコンセット「Line Awesome」を紹介します。

アイコンフォントで有名なFont Awesomeと互換性のあるラインアイコンセット「Line Awesome」を紹介します。

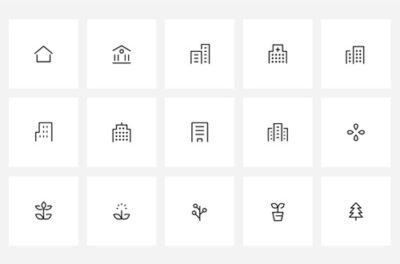
無料で使用できる線画のアイコンフォントセット「LineIcons」の紹介です。SVGでのダウンロードも可能です。

ライセンスCC0で使用できる、420種類ものシンプルなアイコンセット「Evericons」を紹介します。

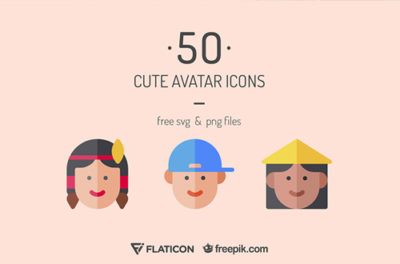
プロフィール画像にも使えそうなフラットデザインのかわいいアバターアイコンセット「Free Cute Avatar Icon Set」の紹介です。

パスが編集できる商用利用可のアイコン素材集「ICON BOX」の紹介です。様々な種類のラインアイコンが揃ってます。

カラーも簡単にカスタマイズできる90種類以上のアイコンライブラリ「Vivid.js」の紹介です。

iPhone・androidのアプリアイコンをデザインする時に参考にしたいギャラリーサイトなどをまとめて紹介します。

iOS・Androidアプリのアイコンを一括で生成できるジェネレーター「App Iconizer」の紹介です。各アイコンサイズのイメージを用意しないと行けない時に便利なサービスです。

商用無料で使用できるアイコンフォントとCSSのツールキット「Fontisto」の紹介です。

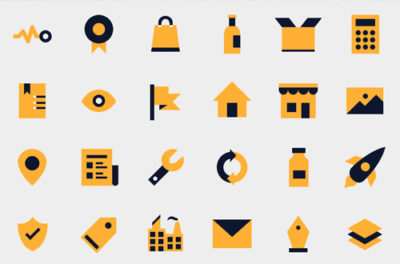
商用可能、無料で使用できるアイコン(SVG/PNG)をダウンロードできる「IconBros」の紹介です。

顔のパーツを選択するだけでフラットなアバターが作成できるジェネレーター「Avataaars Generator」の紹介です。

SVGアイコンとjsライブラリ(titanic.js)がセットになった、簡単に実装できるアニメーションアイコン「60 Free Animated Icons」の紹介です。

Googleが試験的に公開した日本語ウェブフォント「Google Fonts + 日本語早期アクセス」の紹介です。9種類の日本語フォントが用意されているので色々と試してみたいものです。

ラインアートや、カラーアイコン等モノクロも合わせると2,000種類以上もある大容量のアイコンセット「Thousands Icons」のご紹介。

シンプルで統一感のあるWebサイトなどで使えそうなアイコンセットをダウンロードできるストックサイト「IconStore」の紹介。

矢印・メニューボタン・チェックマークなど、レスポンシブデザインにも使えるCSSだけで作られたアイコンセットを提供しているサイトをご紹介。

CSSやJavaScriptを使用しないで簡単に実装できる、SVGで作られたフラットデザインの超軽量ローディングインジケーター「SVG Loaders」を紹介します。