500種類以上のアイコンフォントとCSSのツールキット「Fontisto」
Webサイト・ブログやアプリのUIにも役に立つ商用可で無料で使用できるアイコンフォントとCSSのツールキット「fontisto」の紹介です。ソーシャルメディア・Webサービスや、クレジット・ローディングまで500種類以上のアイコンを簡単に設置ができます。
Fontisto
1
「Fontisto」の使い方
使い方はファイル一式をダウンロードしてhead内にCSSを読み込む、またはCDNリンクを記述します。
html
<link rel="stylesheet" href="fontisto/css/fontisto.min.css"></i>
html
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fontisto@v2.0.1/css/fontisto/fontisto.min.css"></i>
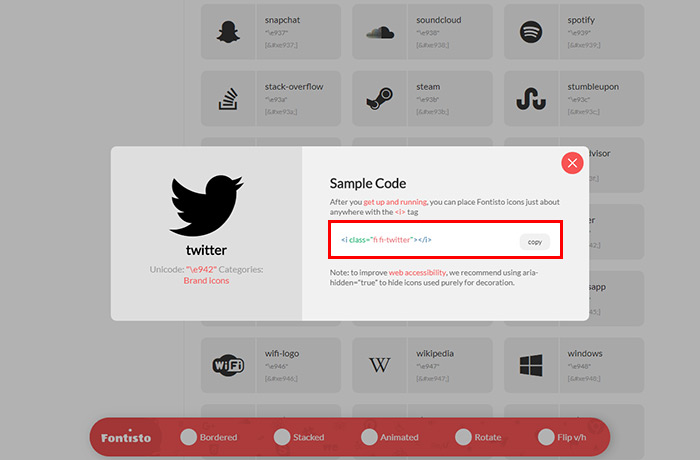
続いて Fontisto – iconsから配置するアイコンを見つけてコードをコピペするだけです。アイコンフォントは19種類にカテゴライズされているので簡単に目的のアイコンが見つけ出せます。

html
<i class="fi fi-twitter"></i>
2
アイコンを回転させる
ローディングアニメーションで使えそうな回転するアイコンもclassにfa-spinを追加するだけで機能します。
html
<i class="fa fa-spinner fa-spin"></i> <i class="fa fa-circle-o-notch fa-spin"></i> <i class="fa fa-refresh fa-spin"></i> <i class="fa fa-cog fa-spin"></i>
3
アイコンの向きを変える
アイコンの向きを変えるにはアイコンのclassにfi-rを追加して以下の通り数値(角度)を入力します。
html
<i class="fi fi-arrow-up fi-r-45"></i> <i class="fi fi-arrow-up fi-r-90"></i> <i class="fi fi-arrow-up fi-r-135"></i> <i class="fi fi-arrow-up fi-r-180"></i> <i class="fi fi-arrow-up fi-r-225"></i> <i class="fi fi-arrow-up fi-r-270"></i> <i class="fi fi-arrow-up fi-r-315"></i>
fi-r-45
fi-r-90
fi-r-135
fi-r-180
fi-r-225
fi-r-270
fi-r-315
ソーシャルメディアアイコンなどはサイズが統一されてない感じなのでCSSでの調整が必要かもしれませんが fontawesomeと似ていて使いやすいアイコンフォントです。
コードライセンス:MIT License
文書ライセンス:Creative Commons BY3.0
フォントライセンス:SIL Open Font License 1.1
\ Webデザインに関するお役立ち情報を定期的に配信中 /