CSSやHTML5・Twiterカードなどのコードを生成できる「Web Code Tools」
様々なタイプの面倒なコードを生成してくれるジェネレーター「Web Code Tools」の紹介です。
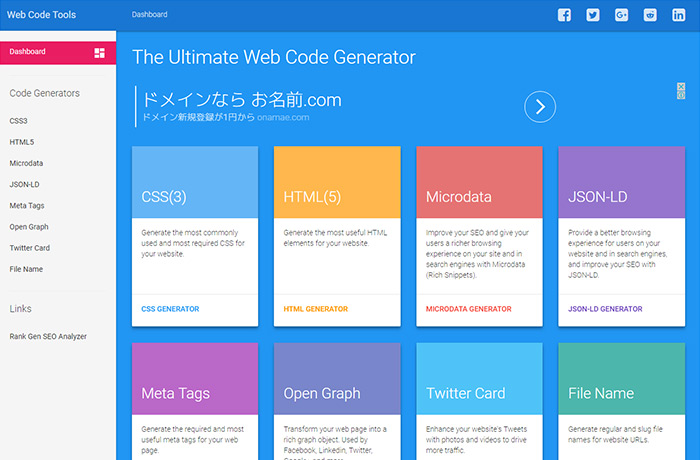
CSS3・HTML5・Microdata・JSON-LD・Meta Tags・Open Graph・Twitter Card・ファイル名(サウンドファイル)のコードを簡単に生成してくれます。
CSS3・HTML5・Microdata・JSON-LD・Meta Tags・Open Graph・Twitter Card・ファイル名(サウンドファイル)のコードを簡単に生成してくれます。
Web Code Tools
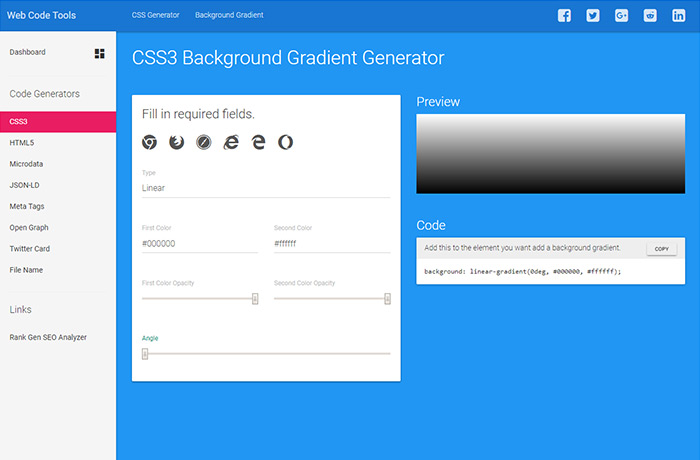
CSS3は数値入力が面倒なグラデーションやアニメーションなど、プレビューを確認しながら数値を入力できます。

Web制作で必要なベーシックなコードが多く、簡単にコピペで使用できるので時間短縮に役立ちそうです。
\ Webデザインに関するお役立ち情報を定期的に配信中 /