
CSSグラデーションの作成に役立つジェネレーター・Webサービス11選
CSSグラデーションの制作に作成つジェネレーターや、サンプルやコレクションサイトをまとめて紹介します。

CSSグラデーションの制作に作成つジェネレーターや、サンプルやコレクションサイトをまとめて紹介します。

立体的なボタンからフラットなデザインまでCSSのみでデザインするボタンデザインとホバーエフェクトのアイデアを紹介します。

CSSのみで簡単に作れる三角・矢印のデザイン例です。基本的な作り方からテキストの文頭のアイコンまで紹介します。

CSSとHTMLだけで作る吹き出しデザイン例と、吹き出しを簡単に作れるジェネレーターなど紹介します。

クラスに指定するだけで背景パターン・区切り線・フォントなどを装飾することができるCSSライブラリ「pattern.css」の紹介です。

HTMLとCSSでセクションのセパレーターを直感的にデザインできる「CSS Section Separator Generator」の紹介です。

Webサイト制作でポピュラーなCSS(レイアウト・フォーム・パターン)をコレクションした「CSS Layout」の紹介です。

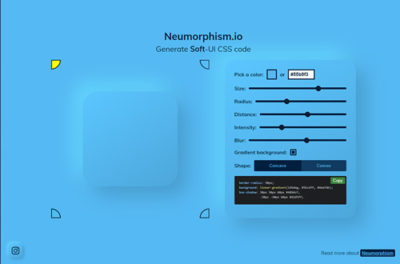
Neumorphismを直感的な操作で作れて、CSSのコードをコピーできるジェネレーター「Neumorphism.io」の紹介です。

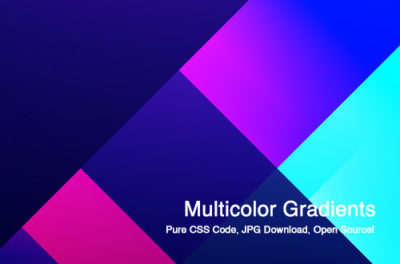
マルチカラーグラデーションのコードをコピー・画像(JPG)で保存できるWebサービス「gradienta」の紹介です。

組み合わせ次第で1000パターン以上のホバーエフェクトを実装できるCSSライブラリ「Izmir Hover Effects」の紹介です。

Webサイト制作でよく使用されるCSSでのborder(ボーダー)の種類・太さ・カラーなど基本的な使い方を紹介します。

CSSアニメーションを制作する時に役に立つCSSライブラリ・ジェネレーター・Webサイトを紹介します。

グリッドを利用し心地よいアニメーションで展開するフルスクリーンメニュー「Multibox Menu」を紹介します。

iPhoneやAndoroid、PCまで様々なデバイスをCSSで表現したCSSライブラリ「Devices.css」を紹介します。

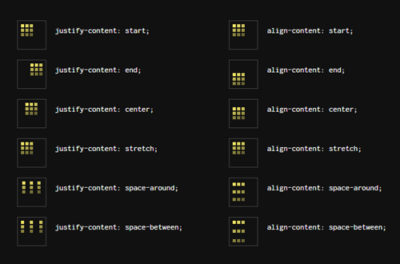
レイアウトを確認しながらCSS Grid Layoutのプロパティを学ぶことができるCSS GRIDのチートシート「GRID」の紹介です。

ゲーム感覚でCSSのFlexboxのプロパティを学べるサイト「Flexbox Froggy」の紹介です。

カラーも簡単にカスタマイズできる90種類以上のアイコンライブラリ「Vivid.js」の紹介です。

シンプルながら、今までになかったようなアニメーションのCSSスピナーを公開している「Epic Spinners」の紹介です。