
世界の国旗をCSSとdivのみで実装する「CSS Flags」
世界各国の国旗をCSSとdivで表現する「CSS Flags」のご紹介。シンプルなデザインから複雑なデザインまで、CSSで描画したい時など参考になります。

世界各国の国旗をCSSとdivで表現する「CSS Flags」のご紹介。シンプルなデザインから複雑なデザインまで、CSSで描画したい時など参考になります。

CSSで三角形を作りたい時に便利な三角形ジェネレーター「CSS Triangle Generator」の紹介です。最短で理想な三角形を作れるよう工夫を凝らしたジェネレーターです。

14種類のCSSアニメーションのコードを生成してくれるCSSアニメジェネレーター「WAIT! Animate」の紹介です。アニメーションの具合を確認しながら設定できるがGOOD!

スターウォーズでおなじみのスクロールテキストを実装することができる軽量なCSSライブラリ「starwarsintro.css」の紹介です。

ベースになるフォントサイズを指定すると、px・em・%・ptと単位ごとに比較一覧することができるWebサービス「PXtoEM.com」のご紹介。

多くのサイトでよくみられる画像をマウスオーバーさせた時のエフェクトが40種以上も用意されているCSSで作れられたエフェクト集「imagehover.css」を紹介します。

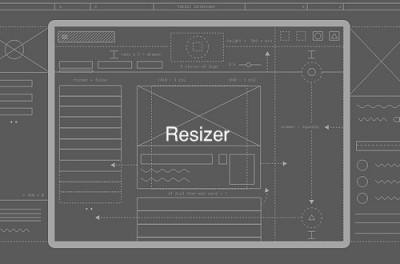
Googleが「Resizer」なるサービスを公開したので備忘録。ブラウザ・スマホの画面サイズでどうサイトが表示されるかをチェックしたい時に最適なサービスです。

カーソルの種類と対応ブラウザを確認することができるサイト「CSS Cursor」のご紹介。

文字実体参照(特殊文字)をリスト化してるサイト「html arrows」の紹介。文字が大きく表示され見やすくCSSコードもあり重宝しそうです。

矢印・メニューボタン・チェックマークなど、レスポンシブデザインにも使えるCSSだけで作られたアイコンセットを提供しているサイトをご紹介。

animate.cssと併用してクリック・マウスオーバー・スクロールなどのイベントで簡単にアニメーションを実装できる「AniJS」が便利そうなのでメモ。

レスポンシブWebデザインなどのグローバルメニューで使えそうなアニメーションで切り替わるボタンを生成できるジェネレーター「Transformicons」の紹介です。

CSSやJavaScriptを使用しないで簡単に実装できる、SVGで作られたフラットデザインの超軽量ローディングインジケーター「SVG Loaders」を紹介します。

フラットなボタンから、グラデーションをかけた立体感のあるボタンまで、デザインをしてコピペするだけで使えるCSSボタンジェネレーターを厳選して10サイト紹介します。