
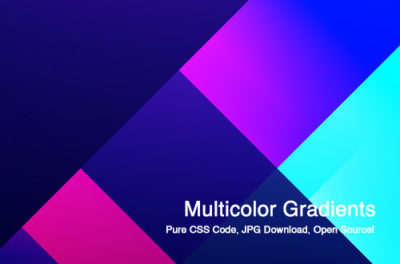
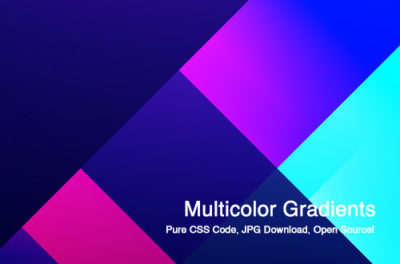
マルチカラーグラデーションのコードをコピーできる「gradienta」
マルチカラーグラデーションのコードをコピー・画像(JPG)で保存できるWebサービス「gradienta」の紹介です。

マルチカラーグラデーションのコードをコピー・画像(JPG)で保存できるWebサービス「gradienta」の紹介です。

組み合わせ次第で1000パターン以上のホバーエフェクトを実装できるCSSライブラリ「Izmir Hover Effects」の紹介です。

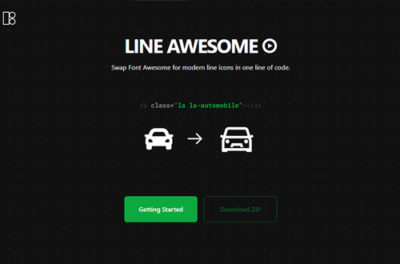
アイコンフォントで有名なFont Awesomeと互換性のあるラインアイコンセット「Line Awesome」を紹介します。

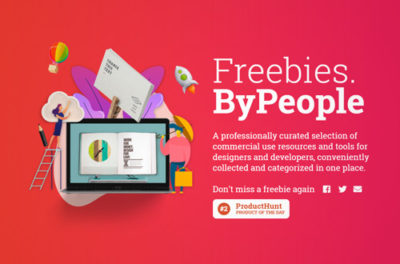
アイコン・フォント・HTML・WordpressのテーマまでWeb制作に役立つ素材を無料でダウンロードできる「Freebies.ByPeople」の紹介です。

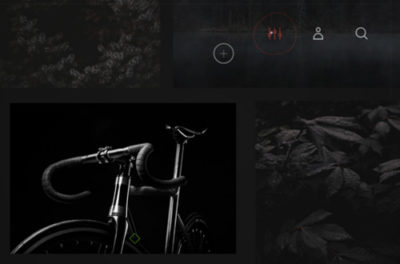
ナビゲーション・ギャラリー・カルーセルなどのインタラクティブなアニメーションカスタムカーソル「Custom Cursor Effects」の紹介です。

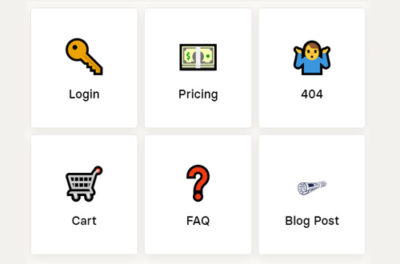
ログインやお問い合わせフォームなどWeb制作で必要な要素の漏れがないようチェックできる「Checklist Design」の紹介です。

Webサイト制作でよく使用されるCSSでのborder(ボーダー)の種類・太さ・カラーなど基本的な使い方を紹介します。

CSSアニメーションを制作する時に役に立つCSSライブラリ・ジェネレーター・Webサイトを紹介します。

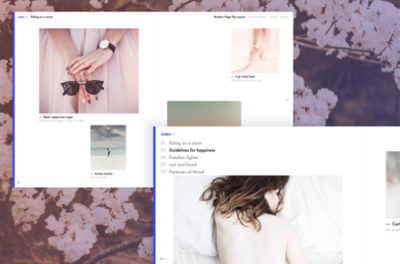
雑誌をめくるようなフラットなアニメーションエフェクトがキレイな「Page Flip Layout」を紹介します。

背景にスクロールアニメーションを実装できる「Physics-Based Background Scroll Effects」を紹介します。

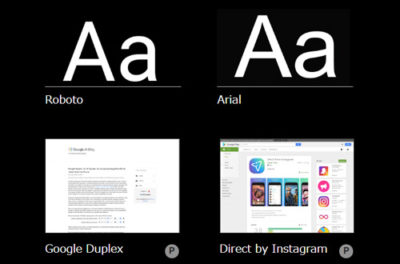
英語フォントの組み合わせと実際に使用しているサイトをコレクションした「Fonts That People Actually Useu」を紹介します。

グリッドを利用し心地よいアニメーションで展開するフルスクリーンメニュー「Multibox Menu」を紹介します。

アプリ・UI・ゲームなどvue.jsを使用したサイトをまとめたサイト「made with vue.js」を紹介します。

iPhoneやAndoroid、PCまで様々なデバイスをCSSで表現したCSSライブラリ「Devices.css」を紹介します。

ブラウザをスクロールさせると要素がアニメーションで表示されるスクロールアニメーションライブラリを紹介します。

Webサイト・アプリのUIデザインをワイヤーフレームでリスト化したサイト「UIPatternHub」の紹介です。

無料で使える初心者のプログラム学習に役立つ、プログラミング学習サイト。動画や実際に書き込んで憶えるサイトが増えてきたのでをご紹介します。

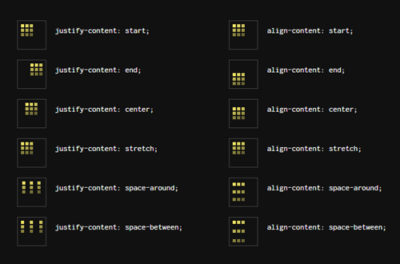
レイアウトを確認しながらCSS Grid Layoutのプロパティを学ぶことができるCSS GRIDのチートシート「GRID」の紹介です。