
様々なホバーエフェクトを実装できる「imagehover.css」
多くのサイトでよくみられる画像をマウスオーバーさせた時のエフェクトが40種以上も用意されているCSSで作れられたエフェクト集「imagehover.css」を紹介します。

多くのサイトでよくみられる画像をマウスオーバーさせた時のエフェクトが40種以上も用意されているCSSで作れられたエフェクト集「imagehover.css」を紹介します。

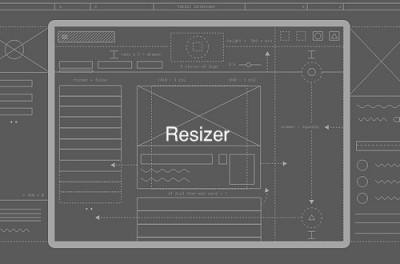
Googleが「Resizer」なるサービスを公開したので備忘録。ブラウザ・スマホの画面サイズでどうサイトが表示されるかをチェックしたい時に最適なサービスです。

カーソルの種類と対応ブラウザを確認することができるサイト「CSS Cursor」のご紹介。

パーティクルエフェクトを実装できるHTML5製のパーティクルエンジン「Proton」の紹介です。

codropsに公開されているWebGLを使って窓につたう雨(水滴)をリアルに表現した「Rain & Water Effect Experiments」の紹介です。

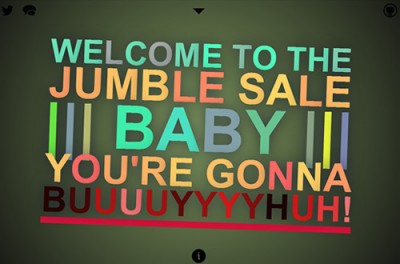
指定したテキストのカラーをシャッフルさせることができるjQueryプラグイン「JUMBLE」の紹介です。ちょっとしたアクセントをつけたい時に効果的。

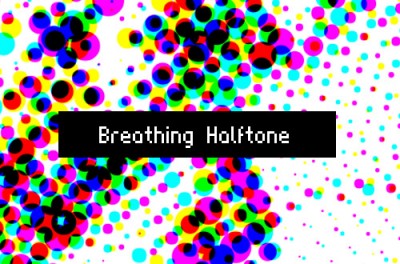
画像をハーフトーン(ドット)に変換してくれるjQueryプラグイン「Breathing Halftone」のご紹介。マウスオーバーでのエフェクトも秀逸です。

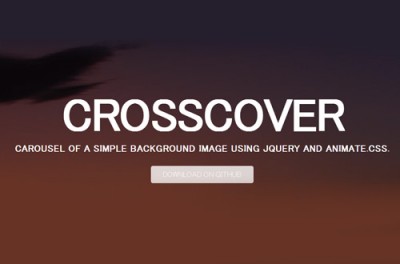
様々なアニメーションエフェクトで背景画像を切り替えることができる「Crosscover」のご紹介。アニメーションはanimate.cssを使用。

Youtubeのサムネイルをアニメーション表示させることができるjQueryプラグイン「PreViewTube.js」のご紹介。複数のイメージで動画の内容を簡単に表示させることができるので便利。

ズームや、ローテーション(回転)エフェクトが魅力的なスライダーを実装することができるjQueryプラグイン「jQuery Hero Slider Plugin」のご紹介。

ブロック要素の切り替え時や、ポップアップのアニメーションを手軽に実装することができるJS「animateTransition.js」の紹介です。

重力や反動など物理法則に基づいたアニメーションを実装できる「Dynamics.js」のご紹介。シンプルなコードで実装できる便利なライブラリです。

スクロールに合わせて画像が3DのようにクロスフェードするjQueryプラグイン「tiltedpage_scroll.js」のご紹介。画像の多いサイトやランディングページなどで効果的かも。

要素をクリックすると、要素ごとモーダルウィンドウ・アラート・サイドメニューなどに変化させることができるJavaScriptライブラリ「cta.js」をご紹介。

文字実体参照(特殊文字)をリスト化してるサイト「html arrows」の紹介。文字が大きく表示され見やすくCSSコードもあり重宝しそうです。

ヘッダー要素にあるテキストやロゴをスクロールに合わせてセクションごとに切り替えることができるjQueryプラグイン「Midnight.js」を紹介します。

動画を背景にしたサイトも増えてきましたが、軽量で背景に動画をフルスクリーンで表示させるjQueryプラグイン「covervid.js」を紹介します。

レスポンシブのロゴパターンを考えるコンセプトサイト「responsivelogos」。特に海外のブランドロゴは細かいディテールのロゴが多いので参考のなる。