CSSグラデーションの作成に役立つジェネレーター・Webサービス11選

そこで調べてみるとジェネレーターや、グラデーションパターンをコレクションしてるWebサービスなど、CSSをコピペするだけで使える便利なサイトがいろいろ見つかりました。今回は基本的なグラデーションの作り方と、グラデーションの作成に役立つWebサービスを厳選して紹介します。
CSSグラデーションの作り方
線形グラデーション
線形グラデーションを掛けたい要素の背景(background)にlinear-gradientを記述し方向・開始色・終了色を指定します。グラデーションの向きはデフォルト(指定なし)で上(開始色)から下(終了色)となっています。あとはto right(左から右)to top(下から上)といった具合に方向を指定します。
background: linear-gradient ( 方向, 開始色, 終了色 );
}
<div class="gradient01" >グラデーション</div>
.gradient01{
display:block;
width: 250px;
height:250px;
background: linear-gradient(to right, red, orange);
}
円形グラデーション
円形(放射状)グラデーションを掛けたい要素の背景(background)にradial-gradientを記述し開始色・終了色を指定します。
開始位置やグラデーションの変化割合など、詳細な記述方法もありますが、基本的に開始色・終了色を指定するだけで円形グラデーションを表現することができます。
background: radial-gradient ( 開始色, 終了色 );
}
<div class="gradient02" >グラデーション</div>
.gradient02{
display:block;
width: 250px;
height:250px;
background: radial-gradient(red, orange);
}
背景画像にグラデーションを重ねる
背景画像にグラデーションを重ねたい場合は背景(background)linear-gradientのカラーをRGBAカラーで指定します。RGBAはRed・Green・BlueにAlpha(透明度)を加わえたカラーのことです。透明度を指定することで背景画像にグラデーションを重ねる効果を実装することができます。
<div class="gradient03" >グラデーション</div>
.gradient03{
display:block;
width: 250px;
height:250px;
background: linear-gradient(to top, rgba(0, 150, 150, 0.5) 0%, rgba(255, 150, 0, 0.5) 100%),url(img.jpg);
}
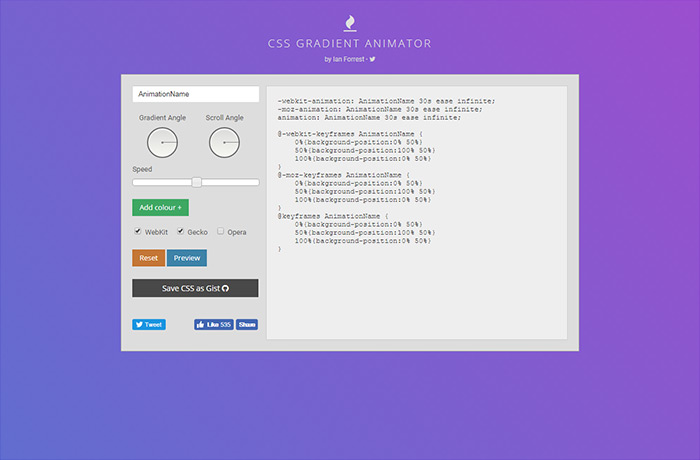
グラデーションのアニメーション
アイデア次第ではCSSでグラデーションをアニメーションさせることもできます。背景(background)にグラデーションを指定し、バックグラウンドサイズをオーバーサイズ(今回は500%)にします。オーバーサイズのグラデーションをキーフレームアニメーションでポジションを移動させるとグラデーションが変化するアニメーションになります。
<div class="gradient04" >グラデーション</div>
display:block;
width: 250px;
height:250px;
background: linear-gradient(90deg, red, orange, blue, green);
background-size: 500% 500%;
animation: gradation 10s infinite;
}
@keyframes gradation {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
ここまでは基本的なグラデーションの作り方でしたが、もうちょっと凝ったグラデーションを作りたい場合は、グラデーションジェネレーターなどWebサービスを利用した方が効率がよいと思います。次にCSSグラデーション作成時に役に立つジェネレーター・Webサービスを紹介します。
CSSグラデーション作成時に役立つサービス
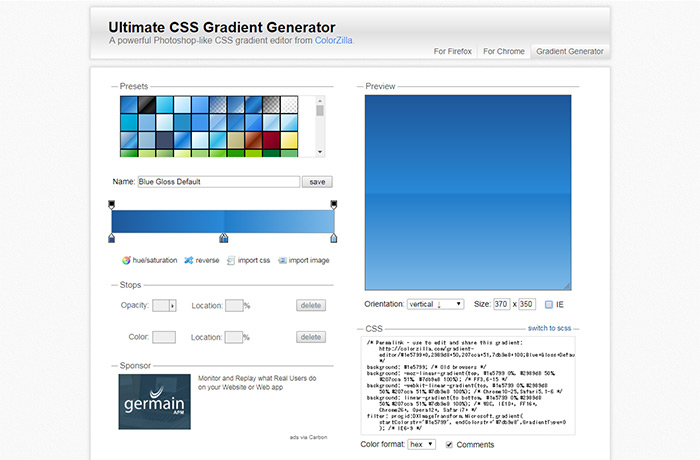
Ultimate CSS Gradient Generator
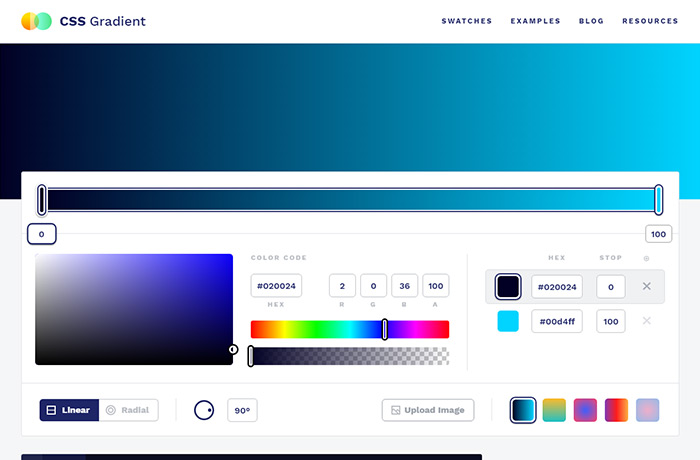
CSS Gradient
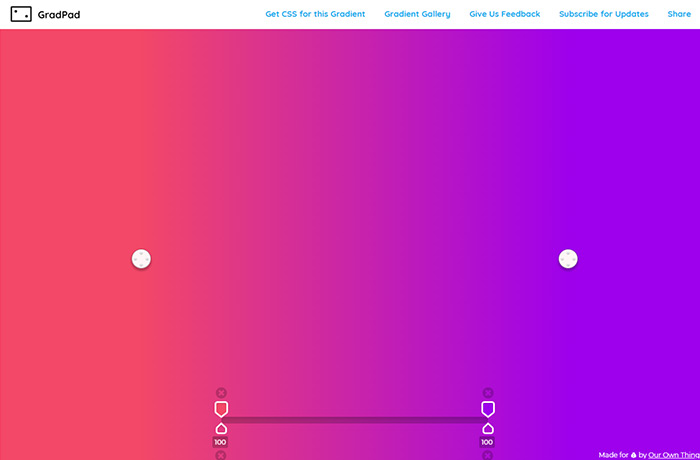
GradPad
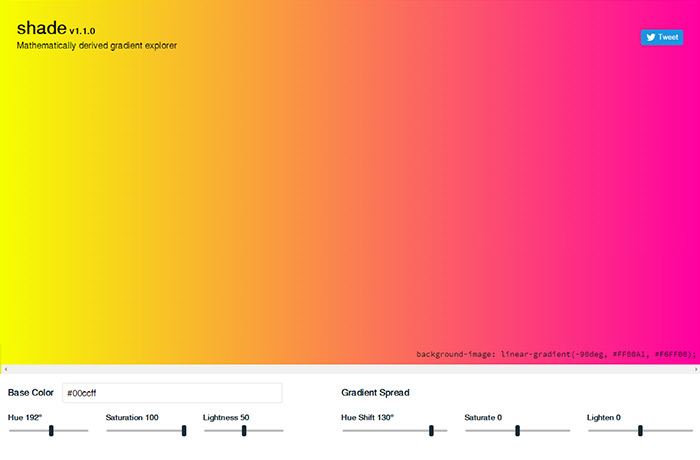
shade
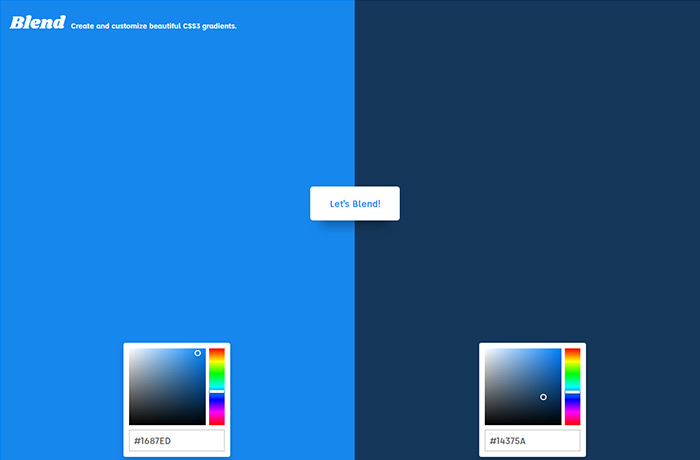
Blend
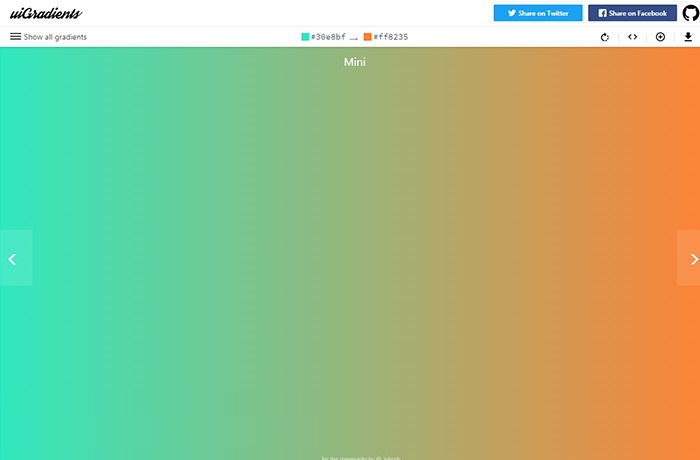
uiGradients
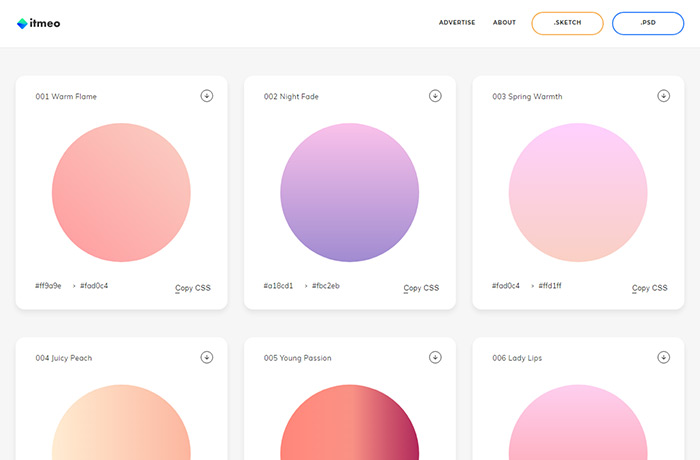
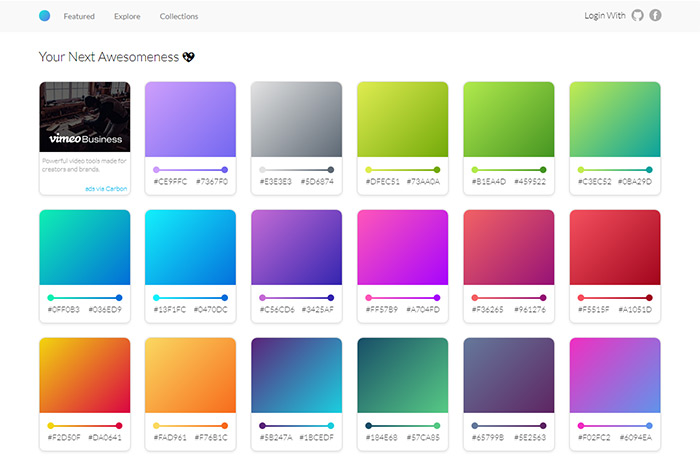
Gradients Cards

ラデーションをコレクションしたWebサービス。カード下部のスライダーでカラー変更や割合の調整が可能。コードのコピーはもちろん、Adobe XDとSketchのファイルをダウンロードすることができます。