手書きのオリジナルフォントを簡単に作成できる「Calligraphr」
手書きの文字をフォントに変換できるWebツール「Calligraphr」を忘備録。ユーザー登録が必要ですが、無料(制限あり)でオリジナルフォントを簡単に作成することができます。
今回はCalligraphrを使用したオリジナルフォントの作成方法について順を追って解説したいと思います。
Calligraphr
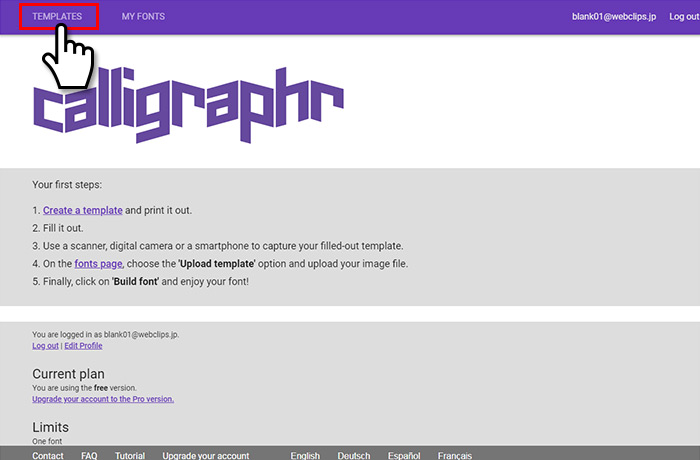
まずはユーザー登録を行います。ユーザー登録後、Calligraphrにログインし「TEMPLATES」をクリックします。

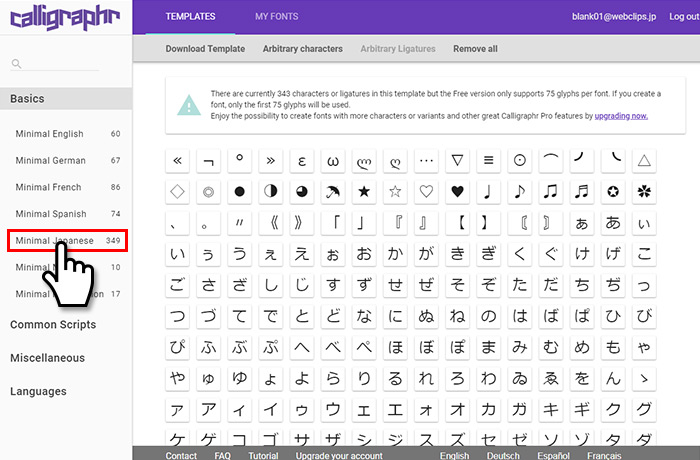
日本語にも対応しているようなので、今回は日本語のオリジナルフォントを自作したいと思います。左メニュー「Basics」から「Minimal Japanese」をクリックします。

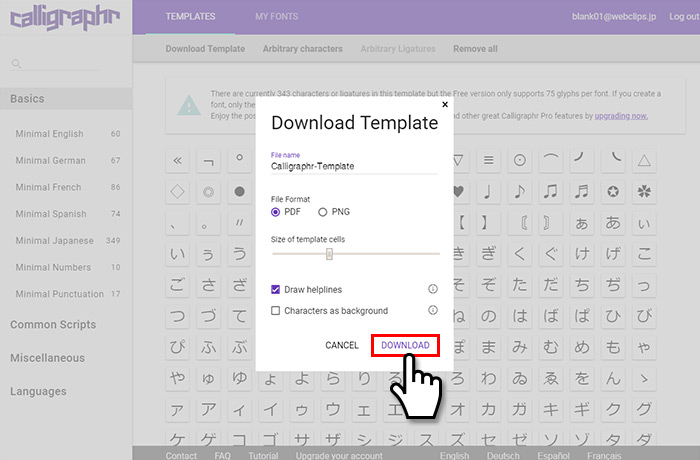
ヘッダー下の「Download Templates」をクリックしPDFかPMGを選択しテンプレートをダウンロードします。印刷して手書きをするならPDF。ペイントやPhotoShopなどPCで作業するならPNG形式といった所でしょうか。

ダウンロードしたテンプレートに文字を書き込みます。筆者はillustratorのブラシツールで文字を作成しました。

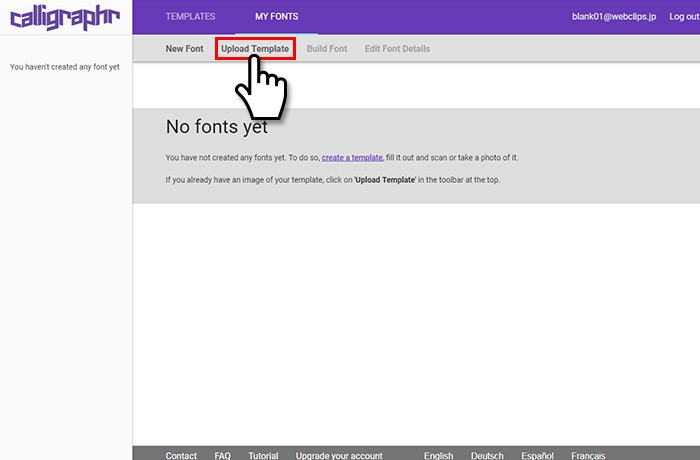
テンプレートに文字を書き込んだら「MYFONT」の「Upload Template」からアップロードを行います。今回はひらがなのみ(82文字)でアップロードしましたが、無料版は文字数制限(75文字まで)があり、小書き文字(ぁ・ぃ・ぅ)などを削って75文字にしました…残念。

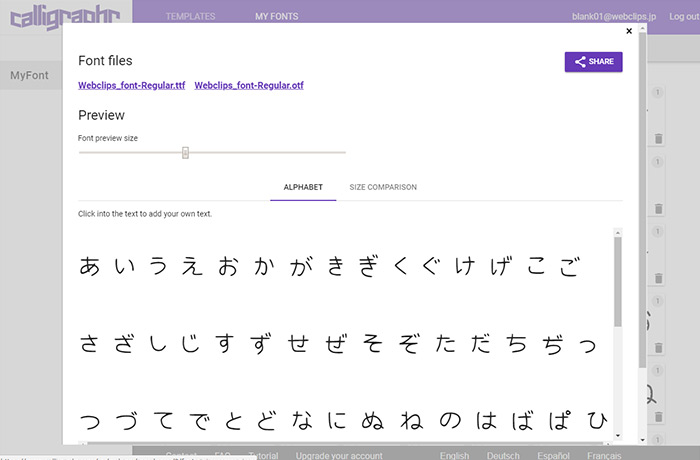
ヘッダー下の「Build Font」をクリックし「フォント名」を入力して完了です。作成したフォントはTrueType・OpenTypeでダウンロードできます。

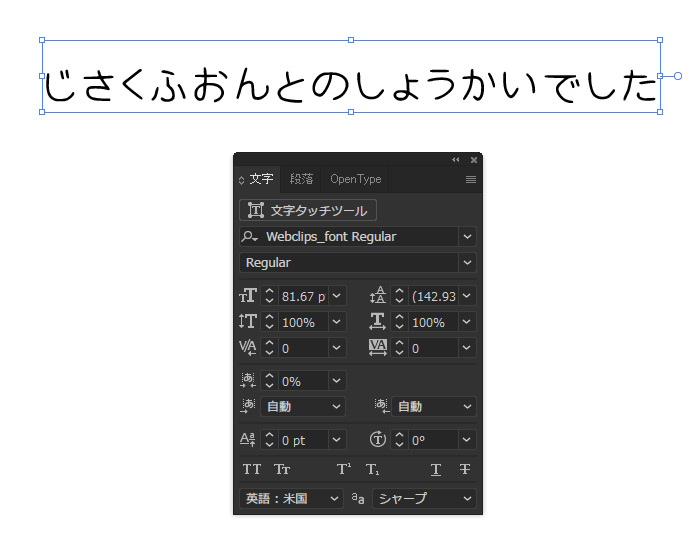
↓Calligraphrで作成したwebclips_fontをillustratorで使ってみた図。30分程度で作成した割にはまずまずと言った感じでしょうか。時間のある時に今度はアルファベットを作ってみようかなーと感じさせる程、簡単に作成できるツールでした。

\ Webデザインに関するお役立ち情報を定期的に配信中 /