
プロフィール画像やアイコンに使える似顔絵ジェネレーター10選
LINEやTwitter・Facebookなどのソーシャルサービスのプロフィール画像などにも使えそうな似顔絵ジェネレーターを厳選して10サイトご紹介。

LINEやTwitter・Facebookなどのソーシャルサービスのプロフィール画像などにも使えそうな似顔絵ジェネレーターを厳選して10サイトご紹介。

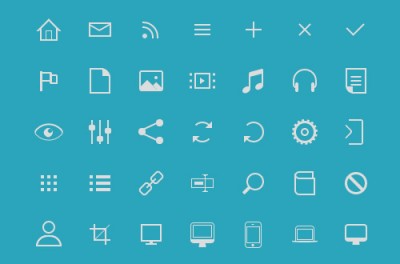
矢印・メニューボタン・チェックマークなど、レスポンシブデザインにも使えるCSSだけで作られたアイコンセットを提供しているサイトをご紹介。

Illustratorでスポーツ新聞の見出しのような袋文字のグラフィックスタイルを作成するチュートリアルです。グラフィックスタイルを保存すればテキストやオブジェクトに適用することができます。

animate.cssと併用してクリック・マウスオーバー・スクロールなどのイベントで簡単にアニメーションを実装できる「AniJS」が便利そうなのでメモ。

レスポンシブWebデザインなどのグローバルメニューで使えそうなアニメーションで切り替わるボタンを生成できるジェネレーター「Transformicons」の紹介です。

CSSやJavaScriptを使用しないで簡単に実装できる、SVGで作られたフラットデザインの超軽量ローディングインジケーター「SVG Loaders」を紹介します。

フラットなボタンから、グラデーションをかけた立体感のあるボタンまで、デザインをしてコピペするだけで使えるCSSボタンジェネレーターを厳選して10サイト紹介します。

一般的にマンガで使用されている書体は、かな(明朝体)&漢字(ゴシック体)のアンチックと言われる書体のようですが、Illustratorの合成フォントを使えば簡単にマンガ風フォントを作成することができます。

デザイナーが仕事で使用するアプリケーションでの操作や、色彩感覚・タイポグラフィまでゲーム感覚でチャレンジできるサイトがいろいろあったのでまとめてみました。

新聞のモノクロ写真のような画像をPhotoShopのハーフトーン(網点)で加工する方法を紹介します。グラフィックデザイン等でレトロな感じを出したい時などポイントで使うといいかも。

無料で使用可能なフリー写真素材サイト「Gratisography」の紹介。毎週新しい写真が追加されるようなのでこまめにチェックしたいサイトです。

Web制作で「どうして動かない?」「ん?…なんかおかしい?」なんて時にファイルを比較して問題を解決する事があると思います。そんな時に便利なWeb上で差分が確認できるテキスト比較ツール「Difff」のご紹介。

Webデザイン制作の前に、競合サイトやイメージに近いサイトの情報を参考程度に調べる事があると思います。そんな時、閲覧しながら調べられる役に立ちそうなブックマークレットをご紹介。

Illustratorで立体感のあるメタルっぽい感じのグラフィックスタイルを作成するチュートリアルです。グラフィックスタイルを保存すればテキストやオブジェクトに適用することができます。

Illustratorでモクモクと煙のようなブラシを作成するチュートリアルです。海外サイトで紹介されていたチュートリアルを参考にしましたが、比較的簡単にそれっぽくできたので作り方をまとめました。

海外の無料で使用可能なフリー写真素材サイト「Unsplash」の紹介。10日ごとに10点づつ写真をアップしているようですが、洋書にありそうな雰囲気のある写真がいっぱいです。