
無料で使えるデジタル風フォント13選
デジタル時計や、ドット文字などデジタル、またはデジタルっぽい雰囲気を持つクールなデジタル風フォントを厳選して紹介します。

デジタル時計や、ドット文字などデジタル、またはデジタルっぽい雰囲気を持つクールなデジタル風フォントを厳選して紹介します。

英語・日本語のフォントでこのフォント使いたいけど名前が分からない…そんな時に役に立つフォントを調べるツール・サイト・アプリを紹介します。

無料で使える日本語フリーフォントの紹介です。ゴシック体・明朝体・毛筆体・手書き風・デザイン(おしゃれ・かわいい)フォントをまとめました。商用利用可の漢字が使える日本語フリーフォント。

デザインの幅を広げられるAdobe Fontsの使い方とおすすめのフォント(日本語・英語)の紹介です。

Webサイト・ブログにあると便利なGoogle Fonts(Googleフォント)の導入方法と使い方を初心者向けに解説します。

無料で使える英語(Script)のおすすめ筆記体フォント。おしゃれ・かわいいフォントから手書き風・ロゴタイプのフォントまで厳選して紹介します。

スタイリッシュなWEBサイトは細字フォントが多い(あるある)。さておき、ここ何年か細字フォントを使用する機会が多いので実用性のある細字フォント(英語・日本語)をまとめてみました。

日本語(ひらがな・カタカナ)・英語の無料で使えるかわいいフリーフォントの紹介です。手書き風や、丸っこいかわいいフォントをまとめました。

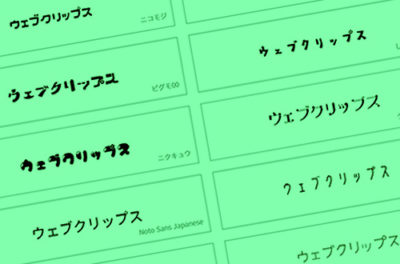
探しているフォントのイメージを選択するだけ約300のフリーフォントからイメージに合ったフォントを見つけられる「モジザイ」を紹介します。

POPからWebサイト・ランディングページ・バナーまで金額や数値などを表記する時に使えそうな、英数字フリーフォントを紹介します。

ポスターやフライヤーなどで活用できそうな、無料で使えるレトロ・ヴィンテージ感のあるおすすめの英語フォントを厳選して紹介します。

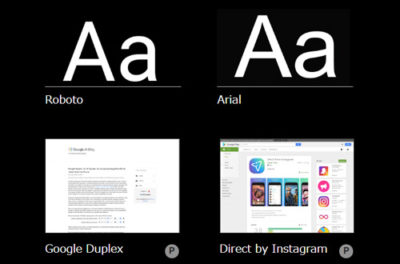
英語フォントの組み合わせと実際に使用しているサイトをコレクションした「Fonts That People Actually Useu」を紹介します。

書籍・ポスター・印刷物・製品などに使用されているフォントをあつめたアーカイブ集「Fonts In Use」の紹介です。

55種類の日本語フリーフォントを好きな文章を入力することでフォントの表示確認ができるWebツール「ためしがき」の紹介です。

商用無料で使用できるアイコンフォントとCSSのツールキット「Fontisto」の紹介です。

自作の手書き文字をオリジナルフォントに変換できるWebツール「Calligraphr」の紹介です。

無料で使える商用利用可能な欧文フォントを定期的に紹介してるWebサービス「weeklyfonts」の紹介です。

Googleが試験的に公開した日本語ウェブフォント「Google Fonts + 日本語早期アクセス」の紹介です。9種類の日本語フォントが用意されているので色々と試してみたいものです。