
おすすめのアフィリエイトASP7選【初心者向け】
ブログやWebサイトでお使い稼ぎしたい方向けにおすすめのアフィリエイトサービスプロパイダを厳選して紹介します。

ブログやWebサイトでお使い稼ぎしたい方向けにおすすめのアフィリエイトサービスプロパイダを厳選して紹介します。

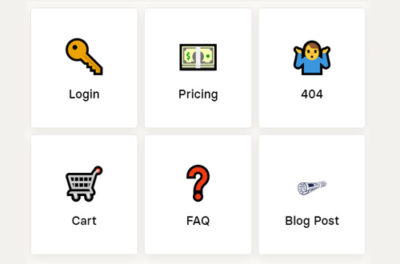
ログインやお問い合わせフォームなどWeb制作で必要な要素の漏れがないようチェックできる「Checklist Design」の紹介です。

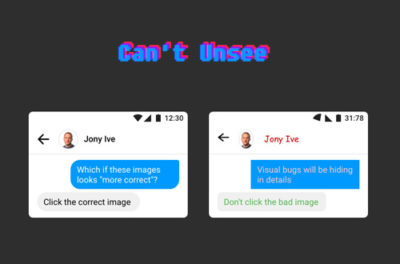
UIデザインのバランスや可読性などちょっとした違いを見分けるゲームサイト「Can’t Unsee」の紹介です。

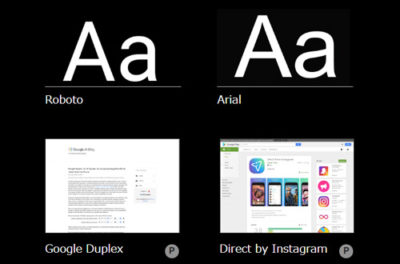
英語フォントの組み合わせと実際に使用しているサイトをコレクションした「Fonts That People Actually Useu」を紹介します。

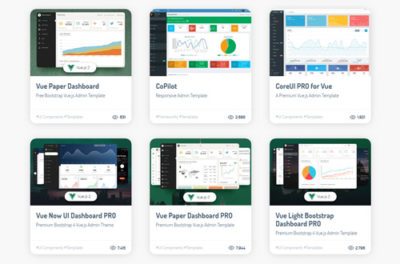
アプリ・UI・ゲームなどvue.jsを使用したサイトをまとめたサイト「made with vue.js」を紹介します。

ロゴをアップロードするだけで、バランス・カラーなどロゴをテストできるWebツール「Logo Lab」を紹介します。

Webサイト・アプリのUIデザインをワイヤーフレームでリスト化したサイト「UIPatternHub」の紹介です。

書籍・ポスター・印刷物・製品などに使用されているフォントをあつめたアーカイブ集「Fonts In Use」の紹介です。

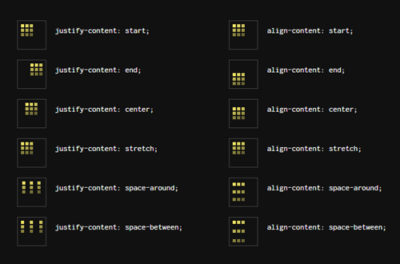
レイアウトを確認しながらCSS Grid Layoutのプロパティを学ぶことができるCSS GRIDのチートシート「GRID」の紹介です。

ゲーム感覚でCSSのFlexboxのプロパティを学べるサイト「Flexbox Froggy」の紹介です。

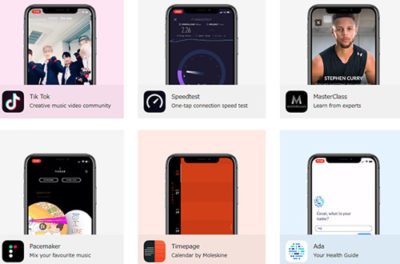
海外の成功しているiOSアプリのUIをまとめてるギャラリーサイト「UI Sources」の紹介です。

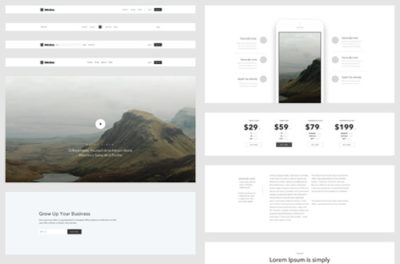
Webページを簡単に生成することができる「Stitches」の紹介です。パーツ・セクションを組み合わせるだけで簡単にHTMLを生成してくれます。

Webサイトやブログ・SNSなどの背景を5タイプから作成することができるツール「Cool Backgrounds」の紹介です。

ペンや図形・ラインを使い手描きのアニメーションGIFを作成することができるWebツール「Brush Ninja」の紹介です。

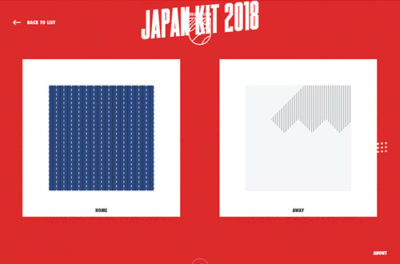
サッカーワールドカップでの各国のユニフォーム(ホーム・アウェイ)をパターンをまとめた「World Cup in Pattern」の紹介です。

Twitter・Facebookなどの有名サービスの機能リリースをタイムラインで振り返ることができるWebサービス「Product Timelines」の紹介です。

無料でJPG、PNG、GIF、SVG画像をアップロードするだけで圧縮してくれるWebサービス「Compressor.io」の紹介です。

サイトにアクセスしてからページが表示されるまでの表示速度は気になる所です。ページ表示速度を測定できる表示速度チェックサイトをまとめてみました