
3Dで作れるスマホのモックアップツール「Threed.io」
角度や向き、背景色・影など自在にスマホのモックアップを3Dで作れるツール「Threed.io」の紹介です。

角度や向き、背景色・影など自在にスマホのモックアップを3Dで作れるツール「Threed.io」の紹介です。

iPhone・androidのアプリアイコンをデザインする時に参考にしたいギャラリーサイトなどをまとめて紹介します。

iOS・Androidアプリのアイコンを一括で生成できるジェネレーター「App Iconizer」の紹介です。各アイコンサイズのイメージを用意しないと行けない時に便利なサービスです。

自作の手書き文字をオリジナルフォントに変換できるWebツール「Calligraphr」の紹介です。

ロゴやイラストの配色パターンをAIが提案してくれるWebツール「Color Wheel」を紹介します。

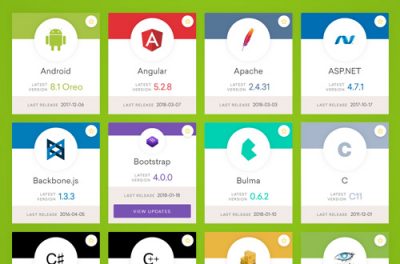
プログラム言語やOS・ブラウザ・CMSなど最新バージョンがいくつなのかチェックできるWebサービス「Verstory」の紹介です。

簡単にSVGのバックグラウンドパターンを作成できる「SVG Backgrounds」の紹介です。

CSS・HTML5・OGP・Twiterカード等の面倒なコードを生成してくれるジェネレーター「Web Code Tools」の紹介です。

ロゴ制作時に類似したデザインがないか調べる際に便利な画像検索サイトをまとめて紹介します。

サクッと用紙サイズを調べたい時に便利な用紙サイズをキレイにまとめたサイト「Paper Sizes」の紹介です。

いろんなジャンルやテイストのフライヤーをアーカイブしているWebサイト「FLYER ARCHIVE JP」の紹介です。

手軽にCSSグリッドレイアウトのコードを生成できるWebサービス「Griddy」の紹介です。

顔のパーツを選択するだけでフラットなアバターが作成できるジェネレーター「Avataaars Generator」の紹介です。

PC・ノート・タブレット・スマホのスクリーンショットをURLを入力するだけで一括生成できる「Responsive Screenshots」の紹介です。

様々なデータを視覚化(インフォグラフィック)をまとめたWebサービス「Data Viz Project」の紹介です。インフォグラフィック制作の際は見ておきたいサイトです。

ロゴに関するキーワードからAIが最適なロゴを提案してくれるWebサービス「Brandmark」の紹介です。

YoutubeやGoogleMapなどの埋め込みコードをレスポンシブに変換してくれるジェネレーター「Embed Responsively」を紹介します。

AppleやAmazon、Youtubeなど海外の有名なサイトの10年前のデザインを振り返ることができる「Ten Years Ago」の紹介です。