カスタマイズして使用できるアイコンライブラリ「Vivid.js」
90種類以上のSVGアイコンを簡単に実装できるアイコンライブラリ「Vivid.js」の紹介です。data属性を使用して、サイズ・カラーを設定できるので、サイトに合わせたアイコンを配置することができます。
Vivid.js
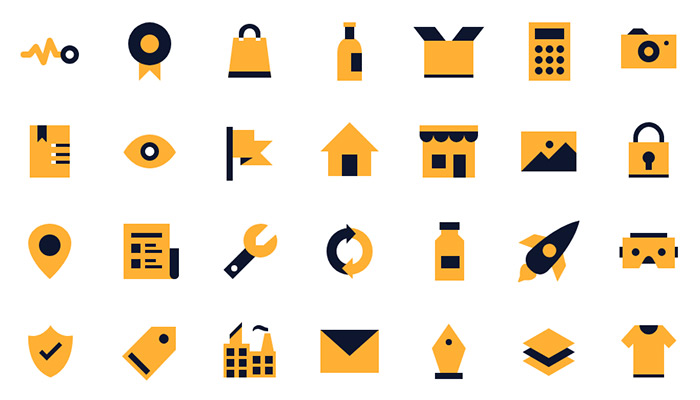
アイコンはフラットの使用しやすそうなアイコンが揃ってます。

使い方は簡単でまず、ライブラリのCDNを読み込みます。
html
<script src="https://unpkg.com/vivid-icons@1.0.3/dist/vivid-icons.min.js" type="text/javascript"></script>
パッケージマネージャ(npm・bower)でも入手することが可能です。
npm
npm install vivid-icons
bower
bower install vivid-icons
あとはアイコン一覧から使用したいアイコンのコードをコピペするだけです。
html
<i data-vi="laptop"></i>
アイコンサイズを変更したい場合はdata-vi-sizeの属性を追加し数値を設定します。
html
<i data-vi="doc" data-vi-size="96"></i>
アイコンのカラーを変更したい場合はdata-vi-primarydata-vi-accentdata-vi-propの属性を追加し、それぞれのカラーを設定します。
html
<i data-vi="doc" data-vi-primary="#1A055D" data-vi-accent="#FF613D" data-vi-prop="#A1FFFE"></i>
現在90種類のアイコンが用意されていますが、Vivid.jsのサイトをみるとアイコンのリクエストも受け付けているようなので、今後アイコンの種類が充実することを期待しましょう。無料で使用できるSVGアイコンライブラリ「Vivid.js」の紹介でした。
\ Webデザインに関するお役立ち情報を定期的に配信中 /