Youtubeの埋め込み動画をレスポンシブに対応させる方法
1
Youtubeの埋め込み方法(iframe)
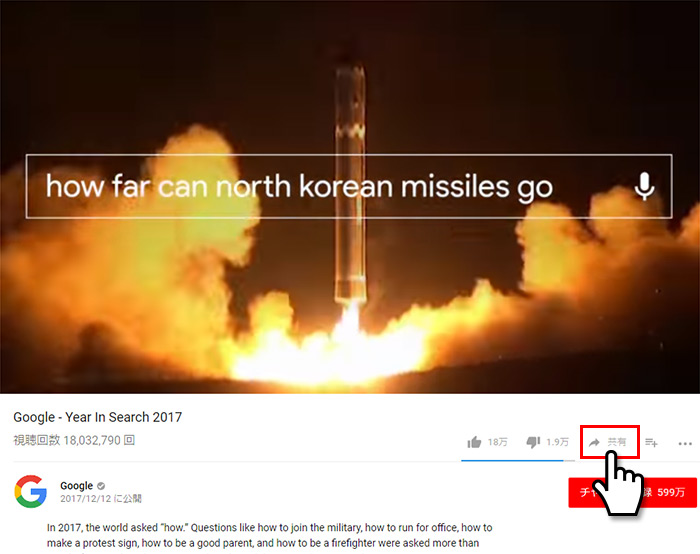
Youtubeの埋め込みしたい動画ページで動画の下にある共有をクリックします。

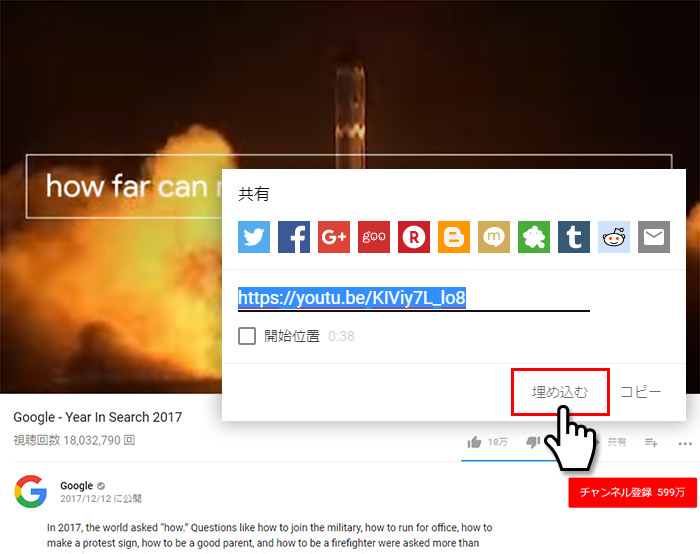
共有ウィンドウが表示されたら埋め込むをクリックします。

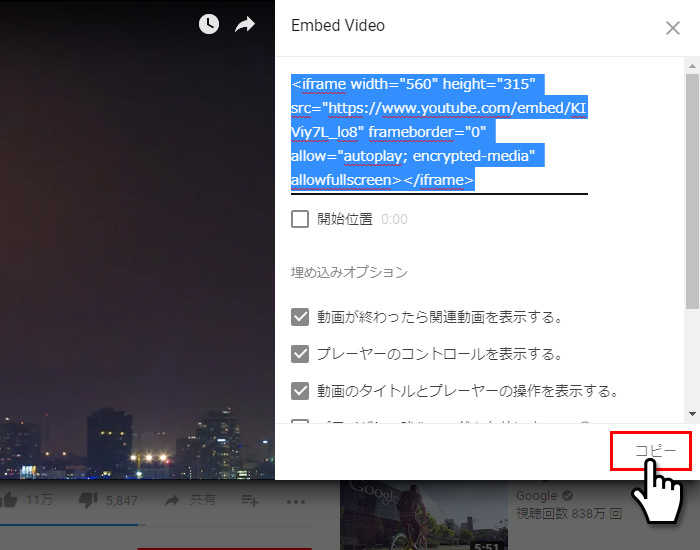
埋め込みコードが表示されるので埋め込みオプションを設定しコピーをクリックします。コピーしたコードをブログなどにペーストして完了です。

html
<iframe width="854" height="480" src="https://www.youtube.com/embed/vI4LHl4yFuo" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
以前は埋め込みの動画サイズを選択できたんですが、現在はwidth=”560″ height=”315″ の固定?のようです。下記の解像度:アスペクト比の数値でキレイに収まると思うので参考までに。
| 1080p | 1920×1080 |
|---|---|
| 720p | 1280×720 |
| 480p | 854×480 |
| 360p | 640×360 |
| 240p | 426×240 |
2
Youtubeをレスポンシブ対応にさせる方法
先程コピペした埋め込みタグ(iframe)をdivで囲みます。囲んだdivにCSSを設定しますのでdivのclassをmovie-wrapとします。
html
<div class="movie-wrap"> <iframe width="854" height="480" src="https://www.youtube.com/embed/vI4LHl4yFuo" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> </div>
movie-wrapとmovie-wrap内のiframeに下記のようにCSSを設定します。
CSS
.movie-wrap {
position: relative;
padding-bottom: 56.25%; /*アスペクト比 16:9の場合の縦幅*/
height: 0;
overflow: hidden;
}
.movie-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
これでwindow幅を変更してもレイアウトが崩れることなくYoutubeのサイズが変更されるようになります。
\ Webデザインに関するお役立ち情報を定期的に配信中 /




















