
初心者から学べる無料プログラミング学習サイト8選
無料で使える初心者のプログラム学習に役立つ、プログラミング学習サイト。動画や実際に書き込んで憶えるサイトが増えてきたのでをご紹介します。

無料で使える初心者のプログラム学習に役立つ、プログラミング学習サイト。動画や実際に書き込んで憶えるサイトが増えてきたのでをご紹介します。

書籍・ポスター・印刷物・製品などに使用されているフォントをあつめたアーカイブ集「Fonts In Use」の紹介です。

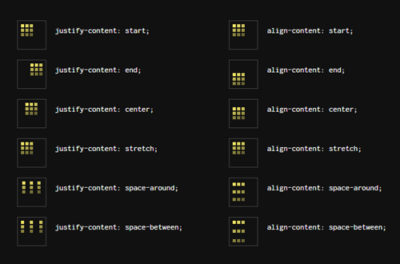
レイアウトを確認しながらCSS Grid Layoutのプロパティを学ぶことができるCSS GRIDのチートシート「GRID」の紹介です。

パスが編集できる商用利用可のアイコン素材集「ICON BOX」の紹介です。様々な種類のラインアイコンが揃ってます。

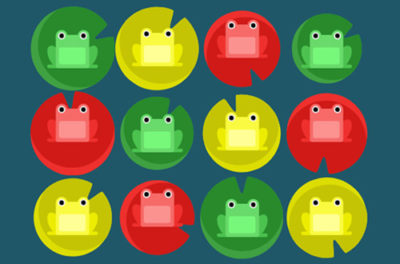
ゲーム感覚でCSSのFlexboxのプロパティを学べるサイト「Flexbox Froggy」の紹介です。

PCやスマートフォン・タブレット等のデバイスに、スクリーンショットをはめ込み画像にしてモックアップイメージを生成してくれるWebサービスをご紹介。

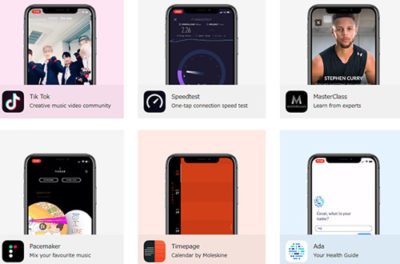
海外の成功しているiOSアプリのUIをまとめてるギャラリーサイト「UI Sources」の紹介です。

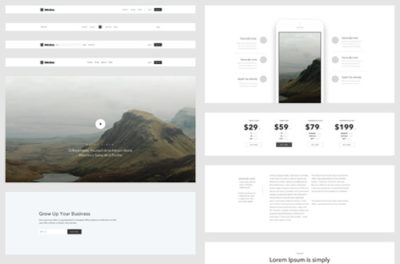
Webページを簡単に生成することができる「Stitches」の紹介です。パーツ・セクションを組み合わせるだけで簡単にHTMLを生成してくれます。

Webサイトやブログ・SNSなどの背景を5タイプから作成することができるツール「Cool Backgrounds」の紹介です。

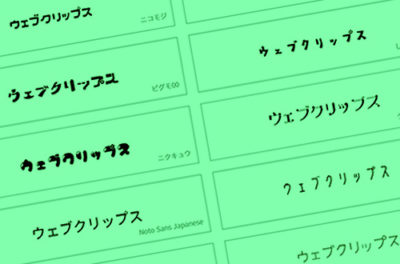
55種類の日本語フリーフォントを好きな文章を入力することでフォントの表示確認ができるWebツール「ためしがき」の紹介です。

ペンや図形・ラインを使い手描きのアニメーションGIFを作成することができるWebツール「Brush Ninja」の紹介です。

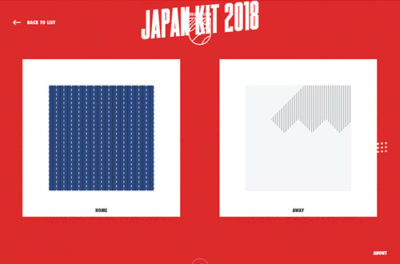
サッカーワールドカップでの各国のユニフォーム(ホーム・アウェイ)をパターンをまとめた「World Cup in Pattern」の紹介です。

Photoshopで斜めに傾いた写真を簡単に水平に角度補正するテクニックを紹介します。

カラーも簡単にカスタマイズできる90種類以上のアイコンライブラリ「Vivid.js」の紹介です。

ブログやSNSにアップする写真の一部を隠したい時に便利な、Photoshopでモザイク・ぼかしを掛ける方法を紹介します。

Web制作や作業のスピードアップに役立つ Google Chromeの機能拡張を厳選して紹介します。

Twitter・Facebookなどの有名サービスの機能リリースをタイムラインで振り返ることができるWebサービス「Product Timelines」の紹介です。

無料でJPG、PNG、GIF、SVG画像をアップロードするだけで圧縮してくれるWebサービス「Compressor.io」の紹介です。