
CSSグラデーションの作成に役立つジェネレーター・Webサービス11選
CSSグラデーションの制作に作成つジェネレーターや、サンプルやコレクションサイトをまとめて紹介します。

CSSグラデーションの制作に作成つジェネレーターや、サンプルやコレクションサイトをまとめて紹介します。

無料・低価格で簡単に作成できるロゴジェネレーターのまとめ。無料版は制限があるトコが多いようですが、手軽にロゴが作成できます。

デザイン知識がなくても、ブラウザ上での操作で簡単にロゴを作成することができるオンラインツール「Wixロゴメーカー」の特徴と使い方を紹介します。

HTMLとCSSでセクションのセパレーターを直感的にデザインできる「CSS Section Separator Generator」の紹介です。

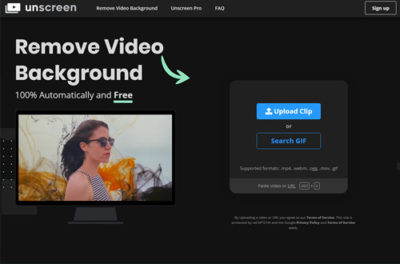
動画やアニメーションgifの切り抜きをしたい時に自動で背景を消去してくれるWebサービス「Unscreen」の紹介です。

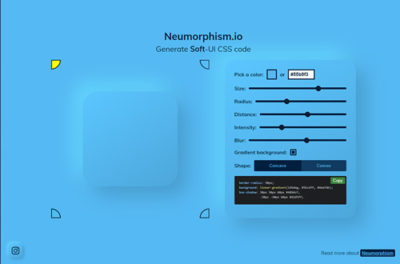
Neumorphismを直感的な操作で作れて、CSSのコードをコピーできるジェネレーター「Neumorphism.io」の紹介です。

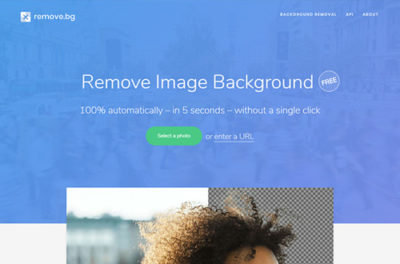
無料で利用できるAIで自動に写真の人物を切り抜いてくれるWebサービス「remove.bg」の紹介です。

Webサイトのバックグラウンドやグラフィックデザインで使用できる、簡単な操作で生成できるポリゴンジェネレーターの紹介です。

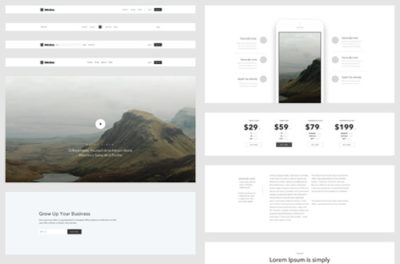
Webページを簡単に生成することができる「Stitches」の紹介です。パーツ・セクションを組み合わせるだけで簡単にHTMLを生成してくれます。

Webサイトやブログ・SNSなどの背景を5タイプから作成することができるツール「Cool Backgrounds」の紹介です。

ペンや図形・ラインを使い手描きのアニメーションGIFを作成することができるWebツール「Brush Ninja」の紹介です。

無料でJPG、PNG、GIF、SVG画像をアップロードするだけで圧縮してくれるWebサービス「Compressor.io」の紹介です。

角度や向き、背景色・影など自在にスマホのモックアップを3Dで作れるツール「Threed.io」の紹介です。

iOS・Androidアプリのアイコンを一括で生成できるジェネレーター「App Iconizer」の紹介です。各アイコンサイズのイメージを用意しないと行けない時に便利なサービスです。

ロゴやイラストの配色パターンをAIが提案してくれるWebツール「Color Wheel」を紹介します。

簡単にSVGのバックグラウンドパターンを作成できる「SVG Backgrounds」の紹介です。

CSS・HTML5・OGP・Twiterカード等の面倒なコードを生成してくれるジェネレーター「Web Code Tools」の紹介です。

顔のパーツを選択するだけでフラットなアバターが作成できるジェネレーター「Avataaars Generator」の紹介です。