
【CodePen】ハンバーガーメニューのアイデア10選
CodePenからCSS・Javascriptなどで表現されたハンバーガーメニュー・メニューアイコンのアイデアをまとめました。

CodePenからCSS・Javascriptなどで表現されたハンバーガーメニュー・メニューアイコンのアイデアをまとめました。

CSSグラデーションの制作に作成つジェネレーターや、サンプルやコレクションサイトをまとめて紹介します。

立体的なボタンからフラットなデザインまでCSSのみでデザインするボタンデザインとホバーエフェクトのアイデアを紹介します。

CodePenからCSS・Javascriptなどで表現されたトグルボタン(スイッチ)のアイデアをまとめました。

CodePenからCSS・Javascriptなどで表現された3Dボタンのアイデアをまとめました。

CodePenからCSS・Javascriptなどで表現された背景アニメーション・パターンアニメーションのアイデアをまとめました。

CodePenからCSS・Javascriptなどで表現されたマグネット(磁石風)ボタンのアイデアをまとめました。

CodePenからCSS・Javascriptなどで表現されたKen Burns Effectのアイデアをまとめました。

Webサイト・ブログにあると便利なGoogle Fonts(Googleフォント)の導入方法と使い方を初心者向けに解説します。

CodePenからCSS・Javascriptなどで表現されたマグネットTilt Effect(チルトエフェクト)のアイデアをまとめました。

CodePenからCSS・Javascriptなどで表現されたグリッチエフェクトのアイデアをまとめました。

CSSのみで簡単に作れる三角・矢印のデザイン例です。基本的な作り方からテキストの文頭のアイコンまで紹介します。

ブログやホームページなどでアイコンフォントを簡単に使うことができる「Font Awesome」を紹介します。

CSSとHTMLだけで作る吹き出しデザイン例と、吹き出しを簡単に作れるジェネレーターなど紹介します。

クラスに指定するだけで背景パターン・区切り線・フォントなどを装飾することができるCSSライブラリ「pattern.css」の紹介です。

HTMLとCSSでセクションのセパレーターを直感的にデザインできる「CSS Section Separator Generator」の紹介です。

Webサイト制作でポピュラーなCSS(レイアウト・フォーム・パターン)をコレクションした「CSS Layout」の紹介です。

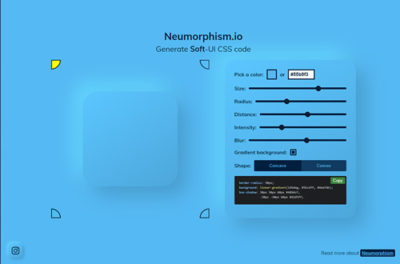
Neumorphismを直感的な操作で作れて、CSSのコードをコピーできるジェネレーター「Neumorphism.io」の紹介です。